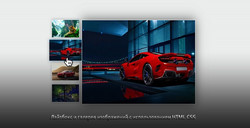
Скачать Галерея изображений Lightbox на чистом CSS бесплатно
| 22.12.2023, 21:06 | |
Галерея изображений Lightbox на чистом CSS В данной материале вы узнаете, как самостоятельно создать красивую галерею для изображения на CSS, где идут небольшие кадры для выбора. На сайте ранее уже размещал разные типы галерей лайтбоксов с изображениями, которые основном при с библиотеками. Здесь все сделано с помощью HTML и CSS, где присутствуют эффекты под небольшие кадры, что идут как навигация. Вы при наведении на кадр увидите его небольшое увеличение, а при клике на основном экране появится аналогичная картинка, разве в других, а точнее в большом размере. Это что-то похоже на слайдер, но все же это красиво исполненная по дизайну галерея, что по умолчанию сделано под светлый формат. Это потому, что здесь присутствуют тени, которые закреплены за каждым снимком. Присутствующий вариант галереи изображений отлично поможет организовать как можно большое количество изображений, где все будет находиться в данном каркасе. Здесь задействовано четыре снимка разного размера, но вы можете увеличивать или уменьшать размер изображения по своему желанию. Так смотрится стиль с переключением картинок: Надеюсь, вы поняли из этого руководства, как сделать галерею изображений для лайтбоксов с помощью только HTML и CSS. Установочный процесс: HTML Код <div class="kupevo_bloka"> <div class="cepaclekun"> <div id="gravise-logas"><img src="Ссылка на экран #1" alt=""></div> <div id="kadovka1"><img src="Ссылка на экран #2" alt=""></div> <div id="kadovka2"><img src="Ссылка на экран #3" alt=""></div> <div id="kadovka3"><img src="Ссылка на экран #4" alt=""></div> <div id="kadovka4"><img src="Ссылка на экран #5" alt=""></div> <div class="navigation"> <li> <div class="atakve"> <a href="#kadovka1"><img src="Ссылка на маленький экран #1" alt=""></a> </div> </li> <li> <div class="atakve"> <a href="#kadovka2"><img src="Ссылка на маленький экран #2" alt=""></a> </div> </li> <li> <div class="atakve"> <a href="#kadovka3"><img src="Ссылка на маленький экран #3" alt=""></a> </div> </li> <li> <div class="atakve"> <a href="#kadovka4"><img src="Ссылка на маленький экран #4" alt=""></a> </div> </li> </div> </div> </div> CSS Код #gravise-logas { position: absolute; width: 100%; height: 100%; margin: 0; padding: 0; opacity: 1; font-size: 75px; background:-webkit-linear-gradient(#00aff9,#0086c3); background: linear-gradient(#00aff9,#0086c3); color: #342c2a; -webkit-animation: slide 1.5s ease-in-out forwards; animation: slide 1.5s ease-in-out forwards; } #kadovka1, #kadovka2, #kadovka3, #slider4 { position: absolute; width: 100%; height: 100%; margin: 0; padding: 0; opacity: 0; background:-webkit-linear-gradient(#00aff9,#0086c3); background: linear-gradient(#00aff9,#0086c3); color: #342c2a; font-size: 75px; } img { text-align: center; margin: 0; height: 300px; width: 500px; } .kupevo_bloka { width: 500px; margin: 0 auto; } .cepaclekun { position: relative; top: 0; left: 0; width: 500px; height: 300px; margin: 0; padding: 0; background: #282929; box-shadow: 0px 0px 40px rgba(0,0,0,0.6); border: 1px solid #fff; } .navigation { position: absolute; bottom: 0px; left: -140px; margin: 0; padding: 0; } li{ color: transparent; } .atakve { float: left; margin: 6px; width: 120px; height: 63px; text-align: center; border: 1px solid #fff; box-shadow: 0px 0px 10px rgba(0,0,0,0.3); -webkit-transition: 0.1s ease-in; transition: 0.1s ease-in; } .atakve a img { display: block; text-decoration: none; height: 63px; width: 120px; letter-spacing: 2px; font-size: 12px; } .atakve:hover { -webkit-transition: 0.1s ease-in; transition: 0.1s ease-in; -webkit-transform: scale(1.2); transform: scale(1.2); background: #00aff9; } #kadovka1:target, #kadovka2:target, #kadovka3:target, #kadovka4:target { -webkit-animation: slide 1.5s ease-in-out forwards; animation: slide 1.5s ease-in-out forwards; } @-webkit-keyframes slide { 0% { font-size: 0px; opacity: 1;} 100% { font-size: 75px; opacity: 1;} } @keyframes slide { 0% { font-size: 0px; opacity: 1;} 100% { font-size: 75px; opacity: 1;} } Надеюсь вы все поняли, так как здесь все выполнено не сложно, также присутствует демонстрация, которая поможет вам узнать, как по своим функциям работает галерея Image Lightbox. Базовая структура галереи изображений была создана с использованием не сложного кода, где вверх идет под большое изображение, ниже вы ставите аналогичный снимок, который дублирует основное изображение. По своим характеристикам все просто и доступно, но есть один минус, этот вид не адаптивный, что корректно на мобильном аппарате не будет выводить. Если кто в курсе, как эту галерею сделать отзывчивой, то прошу помочь, так как здесь нужно выставить Медео под элементы для основы самой галереи. Демонстрация Скачать Галерея изображений Lightbox на чистом CSS | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 80 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Мы в ВКонтакте
Разное
Популярные новости
- Шаблон 7ol...
- Просмотров: 814
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 637
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 1186
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 886
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 922
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 869
- Дата: 12.12.2020
- Последние ...
- Просмотров: 882
- Дата: 13.12.2020
Меню сайта
Категории
|
Шаблоны Ucoz бесплатно
[24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно
[94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz
[0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz
[5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно
[3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно
[5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно
[0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно
[38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
Интересные файлы
- Шаблон Кул...
- Просмотров: 534
- Дата: 16.12.2020
- Навигация
- Просмотров: 287
- Дата: 13.05.2017
- Слайдинг н...
- Просмотров: 390
- Дата: 13.12.2020
- Шрифт - CH...
- Просмотров: 350
- Дата: 21.01.2021
- Кисти ВОДЫ...
- Просмотров: 93
- Дата: 03.12.2023
- Фигуры - Л...
- Просмотров: 249
- Дата: 20.03.2021
- Стили для ...
- Просмотров: 312
- Дата: 01.02.2021



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум