| · Скриншот | 13.12.2020, 21:39 |
Код
/* Carousel */
.container_car { position:relative; overflow:hidden; } .clear { clear:both; display:block; overflow:hidden; visibility:hidden; width:0; height: 0; } .carousel { position:relative; margin:0 auto; padding:0px 30px; } .carousel, .carousel_mask { width:960px; wwidth:767px; wwidth:570px; } .carousel_btn_left, .carousel_btn_right { display:none; position:absolute; background:url("http://mvcreative.ru/example/13/images/btn_carousel.png") no-repeat 0px 0px; width:15px; height:20px; top:50px; } .carousel_btn_left { left:10px; } .carousel_btn_right { background:url("http://mvcreative.ru/example/13/images/btn_carousel.png") no-repeat 0px -20px; right:10px; } .carousel_btn_left:active, .carousel_btn_right:active{ margin-top:1px; } .carousel_mask { position:relative; overflow:hidden !important; } .carousel ul.carousel_items { position:relative; margin:0px; } .carousel ul.carousel_items li { float:left; margin-right:19px; } .carousel ul.carousel_items li img { width:160px; height:100px; } .img_frame { display:inline-block; margin:4px; padding:5px; background-color:#fff; line-height:0px; border:1px solid #c0c1c2; -moz-border-radius:3px; border-radius:3px; box-shadow:0px 0px 4px 0px rgba(0,0,0,0.12); } .img_frame .container_car ul {position:absolute;} .img_frame .container_car ul li { margin:0px; padding:0px; width:100%; overflow:hidden; } .img_frame a.description { display:block; padding:5px 8px; background-color:#ffd86a; color:#555; line-height:16px; font-size:12px; text-decoration:none; } .img_frame a.description h4 {padding:0px;}
Код
</body>
Код
<script src="http://mvcreative.ru/example/13/js/jquery.easing.1.3.js"></script>
<script src="http://mvcreative.ru/example/13/js/carousel.js"></script>
Код
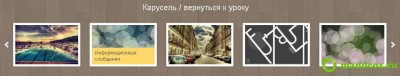
<div class="carousel">
<a class="carousel_btn_left" href="#"></a> <a class="carousel_btn_right" href="#"></a> <div class="carousel_mask"> <ul class="carousel_items"> <li class="img_frame"> <div class="container_car"> <ul> <li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/13_thumb_160.jpg" alt="" /></a></li> <li><a class="description" href="#">Hover эффекты для ваших новостей</a></li> </ul> </div> </li> <li class="img_frame"> <div class="container_car"> <ul> <li><a class="iframe" href="#"><img src="http://mvcreative.ru/example/13/images/18_thumb_160.jpg" alt="" /></a></li> <li><a class="description" href="#">Как изменить страницу "технические работы"</a></li> </ul> </div> </li> <li class="img_frame"> <div class="container_car"> <ul> <li><a class="single_image" href="#"><img src="images/06_thumb_160.jpg" alt="" /></a></li> <li><a class="description" href="#">Сложная задача? Простое решение!</a></li> </ul> </div> </li> <li class="img_frame"> <div class="container_car"> <ul> <li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/15_thumb_160.jpg" alt="" /></a></li> <li><a class="description" href="#">Информационные сообщения</a></li> </ul> </div> </li> <li class="img_frame"> <div class="container_car"> <ul> <li><a class="iframe" href="#"><img src="http://mvcreative.ru/example/13/images/13_thumb_160.jpg" alt="" /></a></li> <li><a class="description" href="#">Hover эффекты для ваших новостей</a></li> </ul> </div> </li> <li class="img_frame"> <div class="container_car"> <ul> <li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/11_thumb_160.jpg" alt="" /></a></li> <li><a class="description" href="#">Информационные сообщения</a></li> </ul> </div> </li> <li class="img_frame"> <div class="container_car"> <ul> <li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/07_thumb_160.jpg" alt="" /></a></li> <li><a class="description" href="#">Сложная задача? Простое решение!</a></li> </ul> </div> </li> <li class="img_frame"> <div class="container_car"> <ul> <li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/18_thumb_160.jpg" alt="" /></a></li> <li><a class="description" href="#">Как изменить страницу "технические работы"</a></li> </ul> </div> </li> </ul> </div> </div><!--/carousel-->
Код
<li class="img_frame">
<div class="container_car"> <ul> <li><a class="single_image" href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="" /></a></li> <li><a class="description" href="$ENTRY_URL$">$TITLE$</a></li> </ul> </div> </li>
Код
<div class="carousel">
<a class="carousel_btn_left" href="#"></a> <a class="carousel_btn_right" href="#"></a> <div class="carousel_mask"> <ul class="carousel_items"> $MYINF_#$ </ul> </div> </div><!--/carousel-->
Код
.carousel, .carousel_mask
5 слайдов - width:960px; 4 слайда - width:767px; 3 слайда - width:570px;
Код
.carousel_btn_left, .carousel_btn_right {
display:block !important; }
| После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 414 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
- Шаблон 7ol...
- Просмотров: 846
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 669
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 1223
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 917
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 954
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 906
- Дата: 12.12.2020
- Последние ...
- Просмотров: 913
- Дата: 13.12.2020
|
Шаблоны Ucoz бесплатно [24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно [94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz [0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz [5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно [3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно [5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно [0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно [38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
- МОД TS PHO...
- Просмотров: 141
- Дата: 04.12.2023
- Урок 4 - О...
- Просмотров: 118
- Дата: 01.12.2023
- Шрифт - Se...
- Просмотров: 131
- Дата: 30.11.2023
- Поиск
- Просмотров: 356
- Дата: 13.05.2017
- Радуга
- Просмотров: 382
- Дата: 20.07.2017
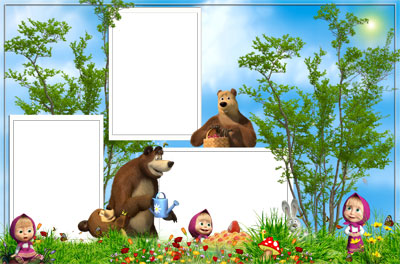
- Рамка для ...
- Просмотров: 175
- Дата: 05.03.2021
- Шрифт - Mo...
- Просмотров: 114
- Дата: 01.12.2023



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум