|
| Скачать для фотошопа и сайта Форум Платформ для сайтов Все для uсoz Уроки для Ucoz КАК ПОДКЛЮЧИТЬ ШРИФТОВЫЕ ИКОНКИ FONT AWESOME |
| КАК ПОДКЛЮЧИТЬ ШРИФТОВЫЕ ИКОНКИ FONT AWESOME |
Дата: Суббота, 23.12.2023, 18:24 | Сообщение # 1
В этой статье я хотел бы вам рассказать о том как подключить шрифтовые иконки Font Awesome на свой сайт, в статье вы сможете подробно узнать об этой процедуре и с лёгкостью подключить иконки Font Awesome на свой сайт.
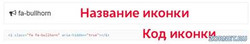
Font Awesome далее известные как шрифтовые иконки в настоящее время стали набирать популярность, всё чаще и чаще видишь сайты где в замен графических иконок стоят иконки Font Awesome. Это не удивительно так как веб мастеру в сотню тысяч раз удобней работать с этими иконками нежели с изображениями. Шрифтовые иконки Font Awesome популярны потому что нужно использовать всего лишь один шрифт а в пользование будут более 600 иконок различного направления. Они не стоят на месте и постоянно пополняются новыми. Так же можно заметить тот факт что шрифтовые иконки Font Awesome полностью бесплатные, их можно скачать и установить на свой сайт абсолютно бесплатно. Управление же этими иконками идёт полностью через CSS и вы их можете как увеличивать так и уменьшать и качество не как не испортится, в тот момент когда графические иконки ограничены в размерами, их нужно изначально подготавливать нужными размерами. Давайте же установим эти шрифтовые иконки Font Awesome на свой сайт. Для того что бы подключить шрифтовые иконки Font Awesome на свой сайт, вам нужно предварительно их скачать на официальном сайте Font Awesome - иконочный шрифт и CSS-инструментарий После перехода, на главной страницы вы увидите большую кнопку скачать. После нажатия на эту кнопку у вас откроется всплывающие окошко с информацией и в самом низу будет кнопка Спасибо, просто хочу скачать. После того как вы нажмёте Спасибо, просто хочу скачать, у вас начнётся загрузка ZIP архива. Далее находим скаченный архив на своём компьютере и распаковываем. После распаковки архива в папке будут находиться ещё несколько папок.  Что бы установить нам нужно только две папки, это папка CSS и папка fonts, загружаем их в корень вашего сайта, что бы получилось как на картинке. После этого вам нужно в стили вашего сайта прописать этот код в самый верх. Код @import url('/css/font-awesome.css') all; или вверх сайта в шапку, но можно и в низ в footer. У шрифтовых иконок обновились стили, что сейчас можно прописывать вверх или в низ сайта этот новый стиль. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> На этом в принципе мы установили шрифтовые иконки Font Awesome на свой сайт, нам остаётся только брать иконки и вставлять их в нужное место на сайте. Для этого переходите к выбору иконок Все иконки Font Awesome, выбирайте ту которая вам нужна или подходит и нажимайте на неё. Вас перекинет на страницу с кодом нужной вам иконки. Копируете код и вставляете его в нужное место на своём сайте. На этом мы заканчиваем эту статью и урок по установки шрифтовых иконок Font Awesome. PS.Пример установки был произведён на сайт который управляется системой uCoz! Автор статьи AMURKEYS Новые кнопки от Font Awesome под обновленный стиль Подключаем стиль иконок c сайта разработчика через link: Это совершенно новые ссылки на стилистику для кнопок Font Awesome, которые можно сменить, и после этого вы можете устанавливать совершенно новые кнопки, которые появляются в базе. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" /> или import Код @import url('https://use.fontawesome.com/releases/v5.15.3/css/all.css') Видео обзор на на статью подключение кнопок Font Awesome Прикрепления:
6963810.jpg
(14.8 Kb)
·
6439298.jpg
(14.8 Kb)
·
3552178.png
(15.3 Kb)
·
8772816.png
(8.5 Kb)
·
9919157.jpg
(4.8 Kb)
|
| |||
| |||



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум