|
| Скачать для фотошопа и сайта Форум Платформ для сайтов Все для uсoz Скрипты для Ucoz Новый вид CheckBox'ов (Новый вид CheckBox'ов) |
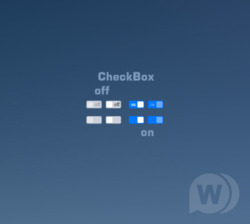
| Новый вид CheckBox'ов |
Дата: Четверг, 24.12.2020, 14:20 | Сообщение # 1
Новый вид input type="checkbox" выполнен на чистом CSS3 и довольно прост в установке Ну меньше слов, ближе к делу. Установка: Добавить этот код туда, где должен быть checkbox Код <input type="checkbox" id="check-name" class="checkbox"/> Или этот код, если хотите чтобы были обозначения "on" и "off" Код <label for="check-name" class="checkbox-label"><span class="off">off</span><span class="on">on</span></label> Ну и собственно CSS стили: Код .checkbox {position: absolute; z-index: -1; opacity: 0; margin: 10px 0 0 20px;} .checkbox[disabled="disabled"] + .checkbox-label::before, .checkbox[disabled] + .checkbox-label::before {cursor: not-allowed;} .checkbox[disabled="disabled"] + .checkbox-label::after, .checkbox[disabled] + .checkbox-label::after {opacity: .4; cursor: not-allowed;} .checkbox[disabled="disabled"] + .checkbox-label span, .checkbox[disabled] + .checkbox-label span {opacity: .4 !important;} .checkbox-label {position: relative; padding: 0 0 0 60px; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none;} .checkbox-label::before, .checkbox-label::after {content: ''; position: absolute; box-shadow: 0 0 1px 1px rgba(0,0,0,.15);} .checkbox-label::before {top: -4px; left: 0; width: 40px; height: 20px; border-radius: 3px; background: #CDD1DA;} .checkbox-label::after {top: -2px; left: 2px; width: 16px; height: 16px; border-radius: 2px; background: #FFF;} .checkbox:checked + .checkbox-label::before {background: #07f;} .checkbox:checked + .checkbox-label::after {left: 22px;} .checkbox-label span {pointer-events: none; position: absolute; top: -1px; font-size: 12px;} .checkbox-label span.off {left: 22px; color: #333;} .checkbox-label span.on {left: 5px; color: #fff; opacity: 0;} .checkbox:checked + .checkbox-label span.off {opacity: 0;} .checkbox:checked + .checkbox-label span.on {opacity: 1;} .checkbox-label::before, .checkbox-label::after, .checkbox-label span {transition: .2s;} Прикрепления:
2870751.png
(98.6 Kb)
|
| |||
| |||



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум