Скачать Выезжающая боковая панель меню в CSS + JS бесплатно
| 22.12.2023, 22:36 | |
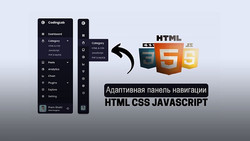
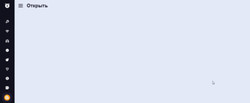
Выезжающая боковая панель меню в CSS + JS Оригинальное решение на выпадающее меню боковой панели, которое создано при помощи HTML, CSS и JavaScript, где при клике данная панель выезжает. Где изначально мы наблюдаем по левой стороне небольшую вертикальную панель, и на ней отображены красивые иконки. А значит вы как веб мастер можете выстроить под свою тематику, а точнее заменить данные кнопки на свои, что при видимости, ты понимаешь, что за тема под этой категории. По вверх можно прописать данный логотип, где к нему аналогично закрепить логотип, который также состоит из шрифтового знака. Но при клике по основной панели она начинает выдвигаться, и здесь уже видим полноценное вертикальное меню, где по вверх идет логотип, что прописан и поставлен под красивый шрифт. А в самом низу можно поставить мини профиль, который он по умолчанию идет, остается только настроить под свою систему сайта. 1. Все проверялось по функциям, где боковая панель может заменить раздел на тематическом сайте, расположенный справа или слева с некоторыми важными навигационными ссылками, и пользователь может открыть или закрыть его. 2. Выпадающее меню означает, что подменю или навигационные ссылки, которые скрыты в самом начале, но когда пользователь наводит курсор или щелкает по основной навигационной ссылке, появляется под категории. Установка: Шрифтовые кнопки Код <link href='https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css' rel='stylesheet'> HTML Код <div class="kupaneg close"> <div class="agotiptip-detaliza"> <i class='bx bxs-alarm-snooze'></i> <span class="kasnulasu">ZORNET.RU</span> </div> <ul class="upegedsa"> <li> <a href="#"> <i class='bx bx-wrench' ></i> <span class="link_name">Скрипты</span> </a> <ul class="kaned-sakopa blank"> <li><a class="link_name" href="#">Шаблоны</a></li> </ul> </li> <li> <div class="iocn-link"> <a href="#"> <i class='bx bx-wifi' ></i> <span class="link_name">Коды сайта</span> </a> <i class='bx bxs-chevron-down arrow' ></i> </div> <ul class="kaned-sakopa"> <li><a class="link_name" href="#">Категория</a></li> <li><a href="#">HTML & CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP & MySQL</a></li> </ul> </li> <li> <div class="iocn-link"> <a href="#"> <i class='bx bx-taxi' ></i> <span class="link_name">Статьи</span> </a> <i class='bx bxs-chevron-down arrow' ></i> </div> <ul class="kaned-sakopa"> <li><a class="link_name" href="#">Блоги</a></li> <li><a href="#">Дизайнер</a></li> <li><a href="#">Веб-мастер</a></li> <li><a href="#">Стилист</a></li> </ul> </li> <li> <a href="#"> <i class='bx bxs-badge-check' ></i> <span class="link_name">Аналитика</span> </a> <ul class="kaned-sakopa blank"> <li><a class="link_name" href="#">Анализ</a></li> </ul> </li> <li> <a href="#"> <i class='bx bxs-bomb' ></i> <span class="link_name">Переход</span> </a> <ul class="kaned-sakopa blank"> <li><a class="link_name" href="#">Дизайн</a></li> </ul> </li> <li> <div class="iocn-link"> <a href="#"> <i class='bx bx-plug' ></i> <span class="link_name">Плагины</span> </a> <i class='bx bxs-badge-dollar' ></i> </div> <ul class="kaned-sakopa"> <li><a class="link_name" href="#">Плагины</a></li> <li><a href="#">Скачать</a></li> <li><a href="#">Купить</a></li> <li><a href="#">Забрать</a></li> </ul> </li> <li> <a href="#"> <i class='bx bxs-beer' ></i> <span class="link_name">Браузер</span> </a> <ul class="kaned-sakopa blank"> <li><a class="link_name" href="#">Браузеры</a></li> </ul> </li> <li> <a href="#"> <i class='bx bxl-youtube'></i> <span class="link_name">Шустрый</span> </a> <ul class="kaned-sakopa blank"> <li><a class="link_name" href="#">Быстрый</a></li> </ul> </li> <li> <a href="#"> <i class='bx bxl-telegram' ></i> <span class="link_name">Медленный</span> </a> <ul class="kaned-sakopa blank"> <li><a class="link_name" href="#">Флэш</a></li> </ul> </li> <li> <div class="pronaya-setka"> <div class="profile-content"> <img src="http://zornet.ru/avatar/00/00/00132466.jpg" alt="zornet.ru"> </div> <div class="name-job"> <div class="profile_name">Запрос</div> <div class="job">Категория</div> </div> <i class='bx bxl-unity' ></i> </div> </li> </ul> </div> <section class="doma-sazdelun"> <div class="domasa-konvaena"> <i class='bx bx-menu' ></i> <span class="text">Открыть</span> </div> </section> CSS Код .kupaneg{ position: fixed; top: 0; left: 0; height: 100%; width: 260px; background: #11101d; z-index: 100; transition: all 0.5s ease; } .kupaneg.close{ width: 78px; } .kupaneg .agotiptip-detaliza{ height: 60px; width: 100%; display: flex; align-items: center; } .kupaneg .agotiptip-detaliza i{ font-size: 30px; color: #fff; height: 50px; min-width: 78px; text-align: center; line-height: 50px; } .kupaneg .agotiptip-detaliza .kasnulasu{ font-size: 22px; color: #fff; font-weight: 600; transition: 0.3s ease; transition-delay: 0.1s; } .kupaneg.close .agotiptip-detaliza .kasnulasu{ transition-delay: 0s; opacity: 0; pointer-events: none; } .kupaneg .upegedsa{ height: 100%; padding: 30px 0 150px 0; overflow: auto; } .kupaneg.close .upegedsa{ overflow: visible; } .kupaneg .upegedsa::-webkit-scrollbar{ display: none; } .kupaneg .upegedsa li{ position: relative; list-style: none; transition: all 0.4s ease; } .kupaneg .upegedsa li:hover{ background: #1d1b31; } .kupaneg .upegedsa li .iocn-link{ display: flex; align-items: center; justify-content: space-between; } .kupaneg.close .upegedsa li .iocn-link{ display: block } .kupaneg .upegedsa li i{ height: 50px; min-width: 78px; text-align: center; line-height: 50px; color: #fff; font-size: 20px; cursor: pointer; transition: all 0.3s ease; } .kupaneg .upegedsa li.showMenu i.arrow{ transform: rotate(-180deg); } .kupaneg.close .upegedsa i.arrow{ display: none; } .kupaneg .upegedsa li a{ display: flex; align-items: center; text-decoration: none; } .kupaneg .upegedsa li a .link_name{ font-size: 18px; font-weight: 400; color: #fff; transition: all 0.4s ease; } .kupaneg.close .upegedsa li a .link_name{ opacity: 0; pointer-events: none; } .kupaneg .upegedsa li .kaned-sakopa{ padding: 6px 6px 14px 80px; margin-top: -10px; background: #1d1b31; display: none; } .kupaneg .upegedsa li.showMenu .kaned-sakopa{ display: block; } .kupaneg .upegedsa li .kaned-sakopa a{ color: #fff; font-size: 15px; padding: 5px 0; white-space: nowrap; opacity: 0.6; transition: all 0.3s ease; } .kupaneg .upegedsa li .kaned-sakopa a:hover{ opacity: 1; } .kupaneg.close .upegedsa li .kaned-sakopa{ position: absolute; left: 100%; top: -10px; margin-top: 0; padding: 10px 20px; border-radius: 0 6px 6px 0; opacity: 0; display: block; pointer-events: none; transition: 0s; } .kupaneg.close .upegedsa li:hover .kaned-sakopa{ top: 0; opacity: 1; pointer-events: auto; transition: all 0.4s ease; } .kupaneg .upegedsa li .kaned-sakopa .link_name{ display: none; } .kupaneg.close .upegedsa li .kaned-sakopa .link_name{ font-size: 18px; opacity: 1; display: block; } .kupaneg .upegedsa li .kaned-sakopa.blank{ opacity: 1; pointer-events: auto; padding: 3px 20px 6px 16px; opacity: 0; pointer-events: none; } .kupaneg .upegedsa li:hover .kaned-sakopa.blank{ top: 50%; transform: translateY(-50%); } .kupaneg .pronaya-setka{ position: fixed; bottom: 0; width: 260px; display: flex; align-items: center; justify-content: space-between; background: #1d1b31; padding: 12px 0; transition: all 0.5s ease; } .kupaneg.close .pronaya-setka{ background: none; } .kupaneg.close .pronaya-setka{ width: 78px; } .kupaneg .pronaya-setka .profile-content{ display: flex; align-items: center; } .kupaneg .pronaya-setka img{ height: 52px; width: 52px; object-fit: cover; border-radius: 16px; margin: 0 14px 0 12px; background: #1d1b31; transition: all 0.5s ease; } .kupaneg.close .pronaya-setka img{ padding: 10px; } .kupaneg .pronaya-setka .profile_name, .kupaneg .pronaya-setka .job{ color: #fff; font-size: 18px; font-weight: 500; white-space: nowrap; } .kupaneg.close .pronaya-setka i, .kupaneg.close .pronaya-setka .profile_name, .kupaneg.close .pronaya-setka .job{ display: none; } .kupaneg .pronaya-setka .job{ font-size: 12px; } .doma-sazdelun{ position: relative; background: #E4E9F7; height: 100vh; left: 260px; width: calc(100% - 260px); transition: all 0.5s ease; } .kupaneg.close ~ .doma-sazdelun{ left: 78px; width: calc(100% - 78px); } .doma-sazdelun .domasa-konvaena{ height: 60px; display: flex; align-items: center; } .doma-sazdelun .domasa-konvaena .bx-menu, .doma-sazdelun .domasa-konvaena .text{ color: #11101d; font-size: 35px; } .doma-sazdelun .domasa-konvaena .bx-menu{ margin: 0 15px; cursor: pointer; } .doma-sazdelun .domasa-konvaena .text{ font-size: 26px; font-weight: 600; } @media (max-width: 420px) { .kupaneg.close .upegedsa li .kaned-sakopa{ display: none; } } JS Код <script> let arrow = document.querySelectorAll(".arrow"); for (var i = 0; i < arrow.length; i++) { arrow[i].addEventListener("click", (e)=>{ let arrowParent = e.target.parentElement.parentElement;//selecting main parent of arrow arrowParent.classList.toggle("showMenu"); }); } let kupaneg = document.querySelector(".kupaneg"); let kupanegBtn = document.querySelector(".bx-menu"); console.log(kupanegBtn); kupanegBtn.addEventListener("click", ()=>{ kupaneg.classList.toggle("close"); }); </script> На самом деле все это сделано с помощью HTML и CSS, но я немного использовал JavaScript для создания функций открытия и закрытия. Если вы хотите посмотреть реальную демонстрацию и все изначально по функциям проверить, да и вообще основной дизайн, который идет по вертикальному положению на всю страницу. То для этого сделана страница с демонстрацией, которая представлена ниже описание. Демонстрация Тысячи шрифтовых иконок Выезжающая боковая панель меню в CSS + JS | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 102 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Мы в ВКонтакте
Разное
Популярные новости
- Шаблон 7ol...
- Просмотров: 812
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 632
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 1180
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 882
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 916
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 865
- Дата: 12.12.2020
- Последние ...
- Просмотров: 876
- Дата: 13.12.2020
Меню сайта
Категории
|
Шаблоны Ucoz бесплатно
[24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно
[94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz
[0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz
[5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно
[3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно
[5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно
[0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно
[38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
Интересные файлы
- Рамка для ...
- Просмотров: 216
- Дата: 17.03.2021
- МОДУЛЬ ИНТ...
- Просмотров: 83
- Дата: 04.12.2023
- Фоны для ф...
- Просмотров: 314
- Дата: 14.02.2021
- WML Edit L...
- Просмотров: 284
- Дата: 07.01.2021
- Шрифт - YA...
- Просмотров: 316
- Дата: 25.01.2021
- Скрап набо...
- Просмотров: 261
- Дата: 13.01.2017
- Web-дизайн...
- Просмотров: 313
- Дата: 13.05.2017



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум