Скачать Тонкая анимация CSS при наведении ссылки бесплатно
| 21.12.2023, 21:47 | |
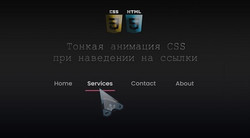
Тонкая анимация CSS при наведении ссылки Здесь представлена подборка разных эффектов тонкой анимации Hover эффектов, которые осуществляется при наведении на ссылку на чистом CSS. Все правильно, мы делаем подчеркивание ссылки или ключевого слова, чтоб было видно данную анимацию. Почему она тонкая, все просто, так как здесь не будет стандартной ширины, а сделано более тонко и изящно, что смотрится на любом тематическом сайте или форуме, но просто великолепно. Все это делается для украшения сайта, также его оригинальности, и безусловно для того, чтоб корректно выводило ключевую фразу, а значит мы изначально выделяем нужные элементы, где можно назвать, это подчеркивание ссылок, разных заголовков, которые можно выделать под заданный цвет, как полосу подчеркивание, так и и ключевые фразу. Это отлично служит как для понимание пользователям, что он видит правильное наведении, но и не нужно исключать стилистику дизайна сайта. Что даже таким не хитрым, но нужным эффектом мы подчеркиваем свою стиль по сайту или блогу. Установка: HTML Код <div class="akila-1"> <a href="#"> <span class="tonkiy">ссылка</span><span class="esadun"> - one</span> </a> <p>подчеркивание слайда</p> </div> <div class="akila-2"> <a href="#"> <span class="tonkiy">ссылка</span><span class="esadun"> - two</span> </a> <p>изменение цвета света</p> </div> <div class="akila-3"> <a href="#"> <span class="tonkiy">ссылка</span><span class="esadun"> - three</span> </a> <p>жирное подчеркивание</p> </div> <div class="akila-4"> <a href="#"> <span class="tonkiy">ссылка</span><span class="esadun"> - four</span> </a> <p>изменение цвета подчеркивания</p> </div> <div class="akila-5"> <a href="#"> <span class="tonkiy">ссылка</span><span class="esadun"> - five</span> </a> <p>три + четыре</p> </div> <div class="akila-6"> <a href="#"> <span class="tonkiy">ссылка</span><span class="esadun"> - six</span> </a> <p>незначительное увеличение</p> </div> <div class="akila-7"> <a href="#"> <span class="tonkiy">ссылка</span><span class="esadun"> - seven</span> </a> <p>сердцебиение</p> </div> CSS Код @import url(https://fonts.googleapis.com/css?family=Lato:100,300,900); html, body { height: 100%; margin: 0; font-family: Lato; color: white; background: #2d2d2d; } a { text-transform: uppercase; font-size: 36px; color: white; text-decoration: none; position: relative; display: block; } p { font-weight: 100; font-size: 80%; margin: 1px; } [class^="akila-"] { display: inline-block; margin: 2em } /* akilaone */ .akila-1 a:before, .akila-1 a:after { content: ''; border-bottom: solid 1px white; position: absolute; bottom: 0; width: 0; } .akila-1 a:before { left: 0; } .akila-1 a:after { right: 0; } .akila-1 a:hover:before, .akila-1 a:hover:after { width: 50%; } .akila-1 a:before, .akila-1 a:after { -webkit-transition: all 0.2s ease; transition: all 0.2s ease; } /* akilatwo */ .akila-2 a:hover { color: #5CAAEF; } .akila-2 a:before { content: ''; border-bottom: solid 1px #5CAAEF; position: absolute; bottom: 0; left: 0; width: 100%; opacity: 0; } .akila-2 a:hover:before { opacity: 1.0; } .akila-2 a, .akila-2 a:before { -webkit-transition: all 0.2s ease; transition: all 0.2s ease; } /* akilathree */ .akila-3 a:before { content: ''; border-bottom: solid 1px white; position: absolute; bottom: 0; left: 0; width: 100%; } .akila-3 a:hover:before { -webkit-transform: scaleY(4); -moz-transform: scaleY(4); -ms-transform: scaleY(4); -o-transform: scaleY(4); transform: scaleY(4); } .akila-3 a:before { -webkit-transition: all 0.3s ease; transition: all 0.3s ease; } /* akilafour */ .akila-4 a:before { content: ''; border-bottom: solid 1px white; position: absolute; bottom: 0; left: 0; width: 100%; } .akila-4 a:hover:before { border-bottom: solid thin #5CAAEF; } .akila-4 a:before { -webkit-transition: all 0.2s ease; transition: all 0.2s ease; } /* akilafive */ .akila-5 a:before { content: ''; border-bottom: solid 1px white; position: absolute; bottom: 0; left: 0; width: 100%; } .akila-5 a:hover:before { -webkit-transform: scaleY(4); -moz-transform: scaleY(4); -ms-transform: scaleY(4); -o-transform: scaleY(4); transform: scaleY(4); border-bottom: solid tonkiy #5CAAEF; } .akila-5 a:before { -webkit-transition: all 0.3s ease; transition: all 0.3s ease; } /* akilasix */ .akila-6 a:hover { -webkit-transform: scale(1.05); -moz-transform: scale(1.05); -ms-transform: scale(1.05); -o-transform: scale(1.05); transform: scale(1.05); } .akila-6 a { -webkit-transition: all 0.1s linear; transition: all 0.1s linear; } /* akilaseven */ .akila-7 a:before { content: ''; border-bottom: solid 1px #d9534f; position: absolute; bottom: 0; left: 30%; width: 0; -webkit-transform: scale(0); -moz-transform: scale(0); -ms-transform: scale(0); -o-transform: scale(0); transform: scale(0); } .akila-7 a:hover:before { border-bottom: solid tonkiy #d9534f; width: 40%; -webkit-animation: heartbeat-x 1.7s infinite ease-in; animation: heartbeat-x 1.7s infinite ease-in; } .akila-7 a:hover { -webkit-animation: heartbeat 1.7s infinite ease-in; animation: heartbeat 1.7s infinite ease-in; } @-webkit-keyframes heartbeat { 0% { -webkit-transform: scale(1); } 10% { -webkit-transform: scale(1.1); } 20% { -webkit-transform: scale(1); } 30% { -webkit-transform: scale(1.1); } 40% { -webkit-transform: scale(1); } } @-webkit-keyframes heartbeat-x { 0% { -webkit-transform: scaleX(0); } 10% { -webkit-transform: scaleX(1); } 20% { -webkit-transform: scaleX(0); } 30% { -webkit-transform: scaleX(1); } 40% { -webkit-transform: scaleX(0); } } @keyframes heartbeat { 0% { transform: scale(1); } 10% { transform: scale(1.1); } 20% { transform: scale(1); } 30% { transform: scale(1.1); } 40% { transform: scale(1); } } @keyframes heartbeat-x { 0% { transform: scaleX(0); } 10% { transform: scaleX(1); } 20% { transform: scaleX(0); } 30% { transform: scaleX(1); } 40% { transform: scaleX(0); } } На этом все! Также есть demo-страница, где можете посмотреть работу, а также выбрать тот или иной элемент, который идет под цифрой, чтоб легче найти те стили, что закреплены за основой. Демонстрация Скачать Тонкая анимация CSS при наведении ссылки | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 22 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Мы в ВКонтакте
Разное
Популярные новости
- Шаблон 7ol...
- Просмотров: 539
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 375
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 878
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 353
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 406
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 564
- Дата: 12.12.2020
- Последние ...
- Просмотров: 496
- Дата: 13.12.2020
Меню сайта
Категории
|
Шаблоны Ucoz бесплатно
[24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно
[94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz
[0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz
[5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно
[3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно
[5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно
[0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно
[38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
Интересные файлы
- Фоны для ф...
- Просмотров: 256
- Дата: 10.02.2021
- Кисть для ...
- Просмотров: 481
- Дата: 21.01.2021
- CKeditor
- Просмотров: 195
- Дата: 12.01.2016
- Фоны для ф...
- Просмотров: 197
- Дата: 07.02.2021
- Скрап набо...
- Просмотров: 181
- Дата: 13.01.2017
- Скрап набо...
- Просмотров: 185
- Дата: 13.01.2017
- Фоны для ф...
- Просмотров: 199
- Дата: 09.02.2021



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум