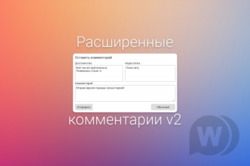
Скачать Расширенные комментарии v2 для uCoz бесплатно
| · Скриншот | 23.12.2020, 22:29 |
Описание Встречали в интернет-магазинах комментарии (в идеале отзывы), с возможностью указать достоинства и недостатки товара? Теперь тоже самое Вы можете сделать и у себя! Установка: Зайдите в ПУ > Управление дизайном > Форма добавления комментариев и замените код на этот: Код <div class="comment-add"> <div class="ca-top">Оставить комментарий</div> <div class="ca-form"> <div class="caf-extra-block"> <div class="caf-extra"> <label for="caf-plus">Достоинства</label> <textarea id="caf_plus"></textarea> </div> <div class="caf-extra"> <label for="caf-minus">Недостатки</label> <textarea id="caf_minus"></textarea> </div> </div> <div class="caf-main"> <label for="caf-comm">Комментарий</label> <textarea id="caf_comm"></textarea> </div> <div class="caf-default"> <textarea name="message" id="message"></textarea> </div> <?if($SECURITY_CODE$)?>$SECURITY_CODE$<?endif?> <div class="ca-bottom"> <div class="cab-submit"> <input id="addcBut" type="submit" name="submit" value="Отправить"> </div> <div class="cab-error">$ERROR$</div> <div class="cab-select-extra"> <input id="change_extra" type="button" value="Расширенный" title="Изменить тип комментария"> </div> </div> </div> <script> $('#caf_plus, #caf_minus, #caf_comm').bind('keyup keydown', function(){ let valComm = $('#caf_comm').val(), isActive = $('.comment-add .caf-extra-block').hasClass('caf-active'); if(isActive){ let valPlus = $('#caf_plus').val(), valMinus = $('#caf_minus').val(); valPlus = (valPlus ? '[b]Достоинства:[/b]\n'+valPlus+'\n\n' : ''); valMinus = (valMinus ? '[b]Недостатки:[/b]\n'+valMinus+'\n\n' : ''); valComm = (valComm ? '[b]Комментарий:[/b]\n'+valComm : ''); $('#message').val((valPlus+valMinus+valComm)); } else $('#message').val(valComm); }); $('#change_extra').on('click', function(){ let thisVal = $(this).val(); $(this).val(thisVal == 'Расширенный' ? 'Обычный':'Расширенный'); $('.comment-add .caf-extra-block').toggleClass('caf-active'); $('.comment-add textarea').val(''); }); </script> Далее перейдите в ПУ > Управление дизайном > Таблица стилей (CSS) и добавьте вниз: Код .comment-add {display: block; width: 100%; background: #fff; color: #333; padding: 10px; box-sizing: border-box;} .comment-add label {display: block;} .comment-add textarea {font-weight: inherit; font-famaly: inherit; font-size: inherit; color: inherit; box-sizing: border-box; overflow: hidden auto;} .comment-add .ca-top {display: block; width: 100%; font-size: 1rem; font-size: bold; margin-bottom: 10px;} .comment-add .ca-form {display: block; width: 100%; margin-bottom: 10px;} .comment-add .ca-form textarea {width: 100%; height: 80px; padding: 5px; border: 1px solid #aaa; border-radius: 5px; resize: none;} .comment-add .ca-form textarea:hover {border-color: #999;} .comment-add .ca-form textarea:focus {border-color: #07f;} .comment-add .ca-form .caf-extra-block {display: none; width: 100%; margin-bottom: 5px;} .comment-add .ca-form .caf-extra-block.caf-active {display: block;} .comment-add .ca-form .caf-extra-block .caf-extra {display: inline-block; float: left;} .comment-add .ca-form .caf-extra-block .caf-extra::after {content: ''; display: block; clear: both;} .comment-add .ca-form .caf-extra-block .caf-extra:first-child {width: calc(50% - 10px); margin-right: 10px;} .comment-add .ca-form .caf-extra-block .caf-extra:last-child {width: 50%;} .comment-add .ca-form .caf-main {display: block; width: 100%; margin-bottom: 10px;} .comment-add .ca-form .caf-main textarea {width: 100%; min-height: 80px; height: 80px; max-height: 300px; resize: vertical;} .comment-add .ca-form .caf-default {display: none;} .comment-add .ca-form .recaptcha-wrapper {margin-bottom: 10px;} .comment-add .ca-bottom {display: block; width: 100%;} .comment-add .ca-bottom::after {content: ''; display: block; clear: both;} .comment-add .ca-bottom input {display: block; height: 30px; border-radius: 5px; background: #ddd; color: #333; border: 1px solid #ddd; box-sizing: border-box; cursor: pointer;} .comment-add .ca-bottom input:hover {border-color: #07f;} .comment-add .ca-bottom .cab-submit, .comment-add .ca-bottom .cab-error, .comment-add .ca-bottom .cab-select-extra {display: inline-block; float: left; height: 30px;} .comment-add .ca-bottom .cab-submit, .comment-add .ca-buttom .cab-submit input {width: 90px;} .comment-add .ca-bottom .cab-error {width: calc(100% - 215px); margin: 0 5px; line-height: 30px;} .comment-add .ca-bottom .cab-error .commError {text-align: left;} .comment-add .ca-bottom .cab-select-extra, .comment-add .ca-bottom .cab-select-extra input {width: 115px;} | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 315 | Загрузок: 0 | | |
Скачать
Информер - популярный файл, последний файл и т. д.
Хеш-тег с ссылкой на страницу пользователя для uCoz
| Всего комментариев: 0 | |
Мы в ВКонтакте
Разное
Популярные новости
- Шаблон 7ol...
- Просмотров: 840
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 666
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 1218
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 913
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 947
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 896
- Дата: 12.12.2020
- Последние ...
- Просмотров: 908
- Дата: 13.12.2020
Меню сайта
Категории
|
Шаблоны Ucoz бесплатно [24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно [94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz [0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz [5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно [3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно [5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно [0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно [38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
Интересные файлы
- Фигуры - Л...
- Просмотров: 275
- Дата: 21.03.2021
- Фоны для ф...
- Просмотров: 325
- Дата: 14.02.2021
- Фигуры для...
- Просмотров: 279
- Дата: 21.03.2021
- Рамка для ...
- Просмотров: 169
- Дата: 17.03.2021
- Кисти для ...
- Просмотров: 536
- Дата: 20.01.2021
- Шрифт - a ...
- Просмотров: 87
- Дата: 30.11.2023
- Кисть для ...
- Просмотров: 583
- Дата: 21.01.2021



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум