Скачать Эффект LightBox CSS для увеличение картинок бесплатно
| 23.12.2023, 14:08 | |
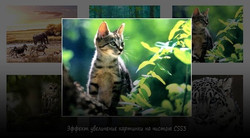
Эффект LightBox CSS для увеличение картинок Вашему вниманию простой, и в тоже красивый эффект LightBox, который предназначен для увеличения изображений, где все производится на чистом CSS3. И теперь появилась еще одна функция, где можно подключить к любому изображению, но основном к тому, который находится в материале. Где при клике на картинку произойдет увеличение на полный экран монитора или мобильного экрана. Нет, как кто-то может предположить, это не снимок выйдет за данные параметры, он будет увеличен по умолчанию, а вот по сторонам мы может задать темно прозрачный фон, или тот, который отлично подходит к основному дизайн сайта. Также можно оставить стандартное увеличение, а этот разместить под галерею или фотоальбом, ведь при просмотре снимка здесь не будет мешать, ведь для этого создано затемнение по сторонам, но разве только кнопка верхнем правом углу, чтоб отключить. Первое изображение вы по размеру самостоятельно ставите, второе идет для просмотра, что произойдет после нажатие на элемент, виде вашей картинки, что изначально будет в небольших размерах. Установка: Здесь нужно обратить внимание, что у каждого изображение прописан уникальный id в участке id="dog" и в ссылке target="_blank" rel="noopener noreferrer" href="#dog" для того, чтоб поставить несколько вариаций. HTML Код <a class="avelaboksan" href="#dog"> <img src="http://zornet.ru/_fr/56/8076855.jpg"/> </a> <div class="augme-navonlas" id="dog"> <img src="http://zornet.ru/_fr/56/8076855.jpg"/> <a class="edunobs-kucontes" href="#"></a> </div> CSS Код a.avelaboksan img { height: 148px; border: 3px solid #eaeaea; box-shadow: 0px 0px 8px rgb(0 0 0 / 49%); margin: 126px 14px 14px 14px; } /* убирает его из поля зрения и добавляет плавный переход */ .augme-navonlas { position: fixed; top: -100%; width: 100%; background: rgb(27 25 25 / 70%); width: 100%; opacity: 0; -webkit-transition: opacity .5s ease-in-out; -moz-transition: opacity .5s ease-in-out; -o-transition: opacity .5s ease-in-out; transition: opacity .5s ease-in-out; overflow: hidden; } /* Стилизует изображение авелабоксана, центрирует его по вертикали и горизонтали, добавляет переход увеличения и делает его адаптивным, используя комбинацию полей и абсолютного позиционирования */ .augme-navonlas img { margin: auto; position: absolute; top: 0; left:0; right:0; bottom: 0; max-height: 0%; max-width: 0%; border: 3px solid white; box-shadow: 0px 0px 8px rgba(0,0,0,.3); box-sizing: border-box; -webkit-transition: .5s ease-in-out; -moz-transition: .5s ease-in-out; -o-transition: .5s ease-in-out; transition: .5s ease-in-out; } /* Стилизует ссылку закрытия, добавляет слайд вниз */ a.edunobs-kucontes { display: block; width: 48px; height: 48px; box-sizing: border-box; background: #f3f0f0; color: #151515; text-decoration: none; position: absolute; top: -80px; right: 0; -webkit-transition: .5s ease-in-out; -moz-transition: .5s ease-in-out; -o-transition: .5s ease-in-out; transition: .5s ease-in-out; } /* Предоставляет часть символа "X" для исключения изображения из ссылки закрытия. */ a.edunobs-kucontes:before { content: ""; display: block; height: 30px; width: 1px; background: black; position: absolute; left: 26px; top:10px; -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); -o-transform:rotate(45deg); transform:rotate(45deg); } /* часть символа "X" для исключения изображения из ссылки закрытия. */ a.edunobs-kucontes:after { content: ""; display: block; height: 30px; width: 1px; background: black; position: absolute; left: 26px; top:10px; -webkit-transform:rotate(-45deg); -moz-transform:rotate(-45deg); -o-transform:rotate(-45deg); transform:rotate(-45deg); } /* Uses the :целевой псевдокласс для выполнения анимации при нажатии якоря .augme-navonlas */ .augme-navonlas:target { opacity: 1; top: 0; bottom: 0; } .augme-navonlas:target img { max-height: 100%; max-width: 100%; } .augme-navonlas:target a.edunobs-kucontes { top: 0px; } Плюс этого варианта по увеличению снимков заключается в том, что здесь не нужно не какой библиотеке, а также задействовать скрипт, все работает на чистом стиле CSS3. Демонстрация Скачать Эффект LightBox CSS для увеличение картинок | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 91 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Мы в ВКонтакте
Разное
Популярные новости
- Шаблон 7ol...
- Просмотров: 810
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 632
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 1179
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 879
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 914
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 865
- Дата: 12.12.2020
- Последние ...
- Просмотров: 874
- Дата: 13.12.2020
Меню сайта
Категории
|
Шаблоны Ucoz бесплатно
[24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно
[94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz
[0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz
[5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно
[3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно
[5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно
[0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно
[38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
Интересные файлы
- Кисть для ...
- Просмотров: 303
- Дата: 21.01.2021
- Рамка для ...
- Просмотров: 193
- Дата: 06.04.2021
- Скрап набо...
- Просмотров: 260
- Дата: 13.01.2017
- Шрифт - Po...
- Просмотров: 74
- Дата: 30.11.2023
- Скрап набо...
- Просмотров: 268
- Дата: 13.01.2017
- Стиль для ...
- Просмотров: 623
- Дата: 29.01.2021
- Шрифт - To...
- Просмотров: 398
- Дата: 21.01.2021



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум