Скачать Адаптивный вертикальный слайдер на jQuery бесплатно
| 22.12.2023, 23:57 | |
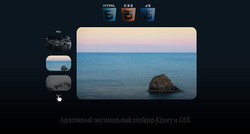
Адаптивный вертикальный слайдер на jQuery Адаптивный слайдер изображений является одним из главных фактор на тематическом сайте, который увеличивает уровень продуктивности любого сайта. Как этот вертикальный слайдер, где по дизайн он смотрится как стандартный, плюс к нему закреплены миниатюры с левой стороны. Также он отлично показывает, а точнее выводит картинки на разным моделях, где идет от широкого экрана, до небольшого мобильного аппарата. Что по смени снимка, то здесь происходит по вертикале, где идет оригинальная структура слайда. Большинство веб-сайтов используют слайдеры изображений в качестве баннеров на главной странице. В этой статье я делюсь списком вертикальных слайдеров изображений с навигацией по миниатюрам, которые часто используются для веб-сайтов продуктов. Ползунок миниатюр горизонтального изображения установлен по умолчанию и очень распространен для всех плагинов слайдера. Такой стиль можно наблюдать на главной страницы под новый стиль сайтов, где можно прихлестнуть как отдельный блог. Где изначально выставлены нужные картинки, которые будут соответствовать тематике сайта, это в большинстве интернет магазины. Также проверено, где ниже идет demo ссылка для показа. Если клик производить по минеатюрам, то их только 3 изображение поменяется. Но по вверх и внизу есть надписи, вот они все картинки прогоняют. Установка: В HEAD данной страницы, где находится слайд: Код <script src="https://unpkg.com/swiper@6.8.4/swiper-bundle.min.js"></script> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap-reboot.min.css" rel="stylesheet"> <link href="https://unpkg.com/swiper@6.8.4/swiper-bundle.min.css" rel="stylesheet"> HTML Код <section class="akopedsag"> <div class="akopedsag__flex"> <div class="akopedsag__col"> <div class="akopedsag__prev">Prev</div> <!-- Кнопка для переключения на предыдущий слайд --> <div class="akopedsag__thumbs"> <div class="swiper-container"> <!-- Слайдер с превью --> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="akopedsag__image"><img src="Ссылка на изображение #1" alt=""/></div> </div> <div class="swiper-slide"> <div class="akopedsag__image"><img src="Ссылка на изображение #2" alt=""/></div> </div> <div class="swiper-slide"> <div class="akopedsag__image"><img src="Ссылка на изображение #3" alt=""/></div> </div> <div class="swiper-slide"> <div class="akopedsag__image"><img src="Ссылка на изображение #4" alt=""/></div> </div> <div class="swiper-slide"> <div class="akopedsag__image"><img src="Ссылка на изображение #5" alt=""/></div> </div> </div> </div> </div> <div class="akopedsag__next">Next</div> <!-- Кнопка для переключения на следующий слайд --> </div> <div class="akopedsag__images"> <div class="swiper-container"> <!-- Слайдер с изображениями --> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="akopedsag__image"><img src="Ссылка для картинки #1" alt=""/></div> </div> <div class="swiper-slide"> <div class="akopedsag__image"><img src="Ссылка для картинки #2" alt=""/></div> </div> <div class="swiper-slide"> <div class="akopedsag__image"><img src="Ссылка для картинки #3" alt=""/></div> </div> <div class="swiper-slide"> <div class="akopedsag__image"><img src="Ссылка для картинки #4" alt=""/></div> </div> <div class="swiper-slide"> <div class="akopedsag__image"><img src="Ссылка для картинки #5" alt=""/></div> </div> </div> </div> </div> </div> </section> CSS Код .akopedsag { padding: 32px; color: #fff; } .akopedsag .swiper-container { width: 100%; height: 100%; } .akopedsag__flex { display: flex; align-items: flex-start; } .akopedsag__col { display: flex; flex-direction: column; width: 150px; margin-right: 32px; } .akopedsag__prev, .akopedsag__next { cursor: pointer; text-align: center; font-size: 14px; height: 48px; display: flex; align-items: center; justify-content: center; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .akopedsag__prev:focus, .akopedsag__next:focus { outline: none; } .akopedsag__thumbs { height: calc(400px - 96px); } .akopedsag__thumbs .akopedsag__image { transition: 0.25s; -webkit-filter: grayscale(100%); filter: grayscale(100%); opacity: 0.5; } .akopedsag__thumbs .akopedsag__image:hover { opacity: 1; } .akopedsag__thumbs .swiper-slide-thumb-active .akopedsag__image { -webkit-filter: grayscale(0%); filter: grayscale(0%); opacity: 1; } .akopedsag__images { height: 400px; } .akopedsag__images .akopedsag__image img { transition: 3s; } .akopedsag__images .akopedsag__image:hover img { transform: scale(1.1); } .akopedsag__image { width: 100%; height: 100%; border-radius: 30px; overflow: hidden; } .akopedsag__image img { display: block; width: 100%; height: 100%; -o-object-fit: cover; object-fit: cover; } @media (max-width: 767.98px) { .akopedsag__flex { flex-direction: column-reverse; } .akopedsag__col { flex-direction: row; align-items: center; margin-right: 0; margin-top: 24px; width: 100%; } .akopedsag__images { width: 100%; } .akopedsag__thumbs { height: 100px; width: calc(100% - 96px); margin: 0 16px; } .akopedsag__prev, .akopedsag__next { height: auto; width: 32px; } } JS Код // Инициализация превью слайдера const sliderThumbs = new Swiper('.akopedsag__thumbs .swiper-container', { // ищем слайдер превью по селектору // задаем параметры direction: 'vertical', // вертикальная прокрутка slidesPerView: 3, // показывать по 3 превью spaceBetween: 24, // расстояние между слайдами navigation: { // задаем кнопки навигации nextEl: '.akopedsag__next', // кнопка Next prevEl: '.akopedsag__prev' // кнопка Prev }, freeMode: true, // при перетаскивании превью ведет себя как при скролле breakpoints: { // условия для разных размеров окна браузера 0: { // при 0px и выше direction: 'horizontal', // горизонтальная прокрутка }, 768: { // при 768px и выше direction: 'vertical', // вертикальная прокрутка } } }); // Инициализация слайдера изображений const sliderImages = new Swiper('.akopedsag__images .swiper-container', { // ищем слайдер превью по селектору // задаем параметры direction: 'vertical', // вертикальная прокрутка slidesPerView: 1, // показывать по 1 изображению spaceBetween: 32, // расстояние между слайдами mousewheel: true, // можно прокручивать изображения колёсиком мыши navigation: { // задаем кнопки навигации nextEl: '.akopedsag__next', // кнопка Next prevEl: '.akopedsag__prev' // кнопка Prev }, grabCursor: true, // менять иконку курсора thumbs: { // указываем на превью слайдер swiper: sliderThumbs // указываем имя превью слайдера }, breakpoints: { // условия для разных размеров окна браузера 0: { // при 0px и выше direction: 'horizontal', // горизонтальная прокрутка }, 768: { // при 768px и выше direction: 'vertical', // вертикальная прокрутка } } }); Если рассматривать направление тематики, а также под какой он фон подойдет, то здесь тематика ближе к интернет продажам, в том числе и магазины. Что по фону, то на демонстрации вы можете наблюдать под темной гаммой цвета. Демонстрация Скачать Адаптивный вертикальный слайдер на jQuery | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 108 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Мы в ВКонтакте
Разное
Популярные новости
- Шаблон 7ol...
- Просмотров: 853
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 672
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 1226
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 920
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 957
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 909
- Дата: 12.12.2020
- Последние ...
- Просмотров: 916
- Дата: 13.12.2020
Меню сайта
Категории
|
Шаблоны Ucoz бесплатно [24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно [94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz [0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz [5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно [3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно [5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно [0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно [38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
Интересные файлы
- Кисти фото...
- Просмотров: 98
- Дата: 03.12.2023
- Фоны для ф...
- Просмотров: 352
- Дата: 09.02.2021
- Шаблон Tod...
- Просмотров: 346
- Дата: 19.12.2020
- Рамка для ...
- Просмотров: 188
- Дата: 08.03.2021
- Видео Урок...
- Просмотров: 82
- Дата: 02.12.2023
- Рамка для ...
- Просмотров: 209
- Дата: 02.03.2021
- 28 черниль...
- Просмотров: 88
- Дата: 05.12.2023



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум