Скачать Адаптивный стиль CSS нижнего колонтитула бесплатно
| 21.12.2023, 17:31 | |
Адаптивный стиль CSS нижнего колонтитула Если вы ищете адаптивный низ сайта или по другому можно назвать, это нижний колонтитул для своего сайта или блога, то вы попали в нужный материалу. Так как здесь представлен код на низ сайта, блога, форума, где также представлена стилистика, и шрифтовые кнопки. Сам низ выполнен в простой форме, где можно наблюдать кнопки под ключевые слова для перехода, и ярлыки социальных платформ, чтоб гости и пользователи могли поделится информацией. Чем этот футер отличается от других? Но по сути не чем, но разве здесь идет реальный низ, а не платформа для разных баннеров. А это еще в самом низу идет изменение цвета, что при просмотре или коррекции можно наблюдать красивый изгиб дизайна, что выполнен по прямой строке, что на многих он есть. Но главное им правильно распорядится, ведь можно его сделать больше или меньше, и уже совершенно все по другому смотрится. Я бы вам предложил его под установку на отдельную страницу, где к примеру много разного функционала, что при клике переходите, а на другой странице аналогичного сайта совершенно другой футер. Хотя и на главной он будет смотрится отлично. Безусловно темный оттенок отлично вливается под светлый формат сайта. Если так получилось, что вам нужен другой цвет, то все можно исправить или настроить в закрепленном CSS, где меняется сама форма и цветовая палитра. Так выглядит низ сайте после установочного процесса: Установка: NEAD [/code] [/code] HTML Код <footer> <div class="nuzsam-satula"> <h3>Руководство Веб-мастера</h3> <p>Здесь идет тематическое описание, в которое можно поставить ссылки на переход.</p> <ul class="lodesamib"> <li><a href="#"><i class="fa fa-facebook"></i></a></li> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-google-plus"></i></a></li> <li><a href="#"><i class="fa fa-youtube"></i></a></li> <li><a href="#"><i class="fa fa-linkedin-square"></i></a></li> </ul> <div class="lasderu-cesesan"> <ul class="f-menu"> <li><a href="">ZORNET.RU</a></li> <li><a href="">CSS</a></li> <li><a href="">HTML</a></li> <li><a href="">БЛОГ</a></li> <li><a href="">КОНТАКТЫ</a></li> </ul> </div> </div> <div class="asepon-migtunas"> <p>ZORNET.RU - <a href="#">Все для создания сайта!</a> </p> </div> </footer> CSS Код footer{ position: absolute; bottom: 0; left: 0; right: 0; background: #111; height: auto; width: 100vw; padding-top: 40px; color: #fff; } .nuzsam-satula{ display: flex; align-items: center; justify-content: center; flex-direction: column; text-align: center; } .nuzsam-satula h3{ font-size: 2.1rem; font-weight: 500; text-transform: capitalize; line-height: 3rem; } .nuzsam-satula p{ max-width: 500px; margin: 10px auto; line-height: 28px; font-size: 14px; color: #cacdd2; } .lodesamib{ list-style: none; display: flex; align-items: center; justify-content: center; margin: 1rem 0 3rem 0; } .lodesamib li{ margin: 0 10px; } .lodesamib a{ text-decoration: none; color: #fff; border: 1.1px solid white; padding: 5px; border-radius: 50%; } .lodesamib a i{ font-size: 1.1rem; width: 20px; transition: color .4s ease; } .lodesamib a:hover i{ color: aqua; } .asepon-migtunas{ background: #000; width: 100vw; padding: 20px; text-align: center; } .asepon-migtunas p{ text-align: center; font-size: 14px; word-spacing: 2px; text-transform: capitalize; } .asepon-migtunas p a{ color:#44bae8; font-size: 16px; text-decoration: none; } .asepon-migtunas span{ text-transform: uppercase; opacity: .4; font-weight: 200; } .lasderu-cesesan{ margin-bottom: 20px; } .lasderu-cesesan ul{ display: flex; } .lasderu-cesesan ul li{ padding-right: 10px; display: block; } .lasderu-cesesan ul li a{ color: #cfd2d6; border: 1.3px solid white; padding: 6px 15px; border-radius: 50px; text-decoration: none; } .lasderu-cesesan ul li a:hover{ color: #27bcda; } @media (max-width:500px) { .lasderu-cesesan ul{ display: inline; } .lasderu-cesesan ul li{ margin-bottom: 20px; } } И не нужно забывать, ведь нижний колонтитул сайта — это свой отдельный элемент, который находится в самом низу веб-страницы. Обычно он по умолчанию содержит полезную, в нашем случай это быстрые ссылки для перехода, или быстрый доступ к информаций для посетителей и гостей ресурса. И безусловно места всегда найдется в футоре, это как контактная информация, политика конфиденциальности, подписка на рассылку новостей или ссылки для помощи, и многое другое, то что вам необходимо. Демонстрация Скачать[/color] | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 87 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Мы в ВКонтакте
Разное
Популярные новости
- Шаблон 7ol...
- Просмотров: 840
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 666
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 1218
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 913
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 949
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 898
- Дата: 12.12.2020
- Последние ...
- Просмотров: 908
- Дата: 13.12.2020
Меню сайта
Категории
|
Шаблоны Ucoz бесплатно [24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно [94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz [0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz [5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно [3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно [5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно [0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно [38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
Интересные файлы
- Шрифт - Ve...
- Просмотров: 101
- Дата: 30.11.2023
- Рамка для ...
- Просмотров: 142
- Дата: 09.03.2021
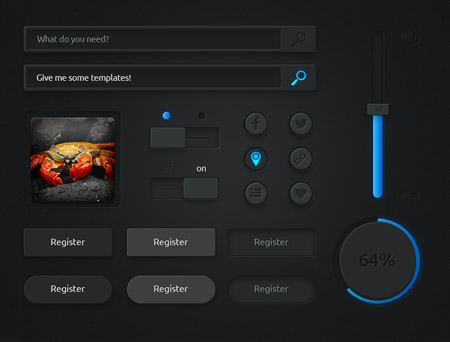
- Веб-элемен...
- Просмотров: 309
- Дата: 13.01.2017
- Рамка для ...
- Просмотров: 175
- Дата: 06.03.2021
- Видеоурок ...
- Просмотров: 385
- Дата: 15.04.2021
- NikGallery
- Просмотров: 524
- Дата: 07.01.2021
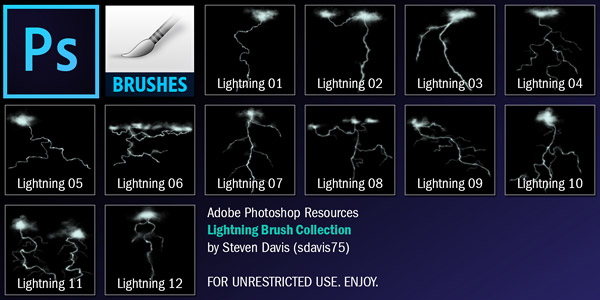
- Кисть для ...
- Просмотров: 212
- Дата: 07.04.2021



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум