Скачать Адаптивный слайдер изображений на CSS+JS бесплатно
| 22.12.2023, 11:57 | |
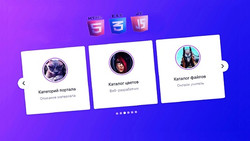
Адаптивный слайдер изображений на CSS+JS В данном материале идет информация по созданию слайдера в адаптивном стиле с возможностью перелистывание изображение в HTML CSS и JavaScript. Так как по умолчанию мы видим 3 блока, а всего выставлено шесть значений под картинки слайдера. Но здесь вы сами можете перелистывать, или все будет идти в автоматическом режиме, это когда слайд не трогать, то информация самостоятельно обновляется. Если рассматривать его на мобильных аппаратах, то все корректно выводит, от самого большого монитора, до малого экрана смартфона. Здесь направление большое, ведь такой формат слайдера можно использовать на интернет магазине, где представлять самый актуальный материал. Ведь можно кратко описать по теме картинки, и само значение под название. Но также некоторые выставляют на официальные сайты, где размещают своих сотрудников, что аналогично по классике смотрится. Как вы видите, то вам решать, ведь его можно, как слайдер задействовать на многие тематические сайты. Адаптивный слайдер изображений для сайта Так смотрится по умолчанию: Слайдеры стали важной частью веб-дизайна на тематических площадках, так как они используются для демонстрации контента или изображений привлекательным и интерактивным способом. HEAD - шрифтовые знаки Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css"> HTML Код <div class="envelopexas"> <i id="left" class="fa-solid fa-angle-left"></i> <ul class="roundabout"> <li class="arson"> <div class="img"><img src="Ссылка на изображение" alt="img" draggable="false"></div> <h2>Blanche Pearson</h2> <span>Sales Manager</span> </li> <li class="arson"> <div class="img"><img src="Ссылка на изображение" alt="img" draggable="false"></div> <h2>Каталог цветов</h2> <span>Веб-разработчик</span> </li> <li class="arson"> <div class="img"><img src="Ссылка на изображение" alt="img" draggable="false"></div> <h2>Каталог файлов</h2> <span>Онлайн учитель</span> </li> <li class="arson"> <div class="img"><img src="Ссылка на изображение" alt="img" draggable="false"></div> <h2>Первое название</h2> <span>Категория раздела</span> </li> <li class="arson"> <div class="img"><img src="Ссылка на изображение" alt="img" draggable="false"></div> <h2>Второе название</h2> <span>Пак каталогов онлайн</span> </li> <li class="arson"> <div class="img"><img src="Ссылка на изображение" alt="img" draggable="false"></div> <h2>Название раздела</h2> <span>Здесь небольшое опивание</span> </li> </ul> <i id="right" class="fa-solid fa-angle-right"></i> </div> CSS Код .envelopexas { max-width: 1100px; width: 100%; position: relative; } .envelopexas i { top: 50%; height: 50px; width: 50px; cursor: pointer; font-size: 1.25rem; position: absolute; text-align: center; line-height: 50px; background: #fff; border-radius: 50%; box-shadow: 0 3px 6px rgba(0,0,0,0.23); transform: translateY(-50%); transition: transform 0.1s linear; } .envelopexas i:active{ transform: translateY(-50%) scale(0.85); } .envelopexas i:first-child{ left: -22px; } .envelopexas i:last-child{ right: -22px; } .envelopexas .roundabout{ display: grid; grid-auto-flow: column; grid-auto-columns: calc((100% / 3) - 12px); overflow-x: auto; scroll-snap-type: x mandatory; gap: 16px; border-radius: 8px; scroll-behavior: smooth; scrollbar-width: none; } .roundabout::-webkit-scrollbar { display: none; } .roundabout.no-transition { scroll-behavior: auto; } .roundabout.dragging { scroll-snap-type: none; scroll-behavior: auto; } .roundabout.dragging .arson { cursor: grab; user-select: none; } .roundabout :where(.arson, .img) { display: flex; justify-content: center; align-items: center; } .roundabout .arson { scroll-snap-align: start; height: 342px; list-style: none; background: #fff; cursor: pointer; padding-bottom: 15px; flex-direction: column; border-radius: 8px; } .roundabout .arson .img { background: #8B53FF; height: 148px; width: 148px; border-radius: 50%; } .arson .img img { width: 140px; height: 140px; border-radius: 50%; object-fit: cover; border: 4px solid #fff; } .roundabout .arson h2 { font-weight: 500; font-size: 1.56rem; margin: 30px 0 5px; } .roundabout .arson span { color: #6A6D78; font-size: 1.31rem; } @media screen and (max-width: 900px) { .envelopexas .roundabout { grid-auto-columns: calc((100% / 2) - 9px); } } @media screen and (max-width: 600px) { .envelopexas .roundabout { grid-auto-columns: 100%; } } JS Код const envelopexas = document.querySelector(".envelopexas"); const roundabout = document.querySelector(".roundabout"); const firstarsonWidth = roundabout.querySelector(".arson").offsetWidth; const arrowBtns = document.querySelectorAll(".envelopexas i"); const roundaboutChildrens = [...roundabout.children]; let isDragging = false, isAutoPlay = true, startX, startScrollLeft, timeoutId; let arsonPerView = Math.round(roundabout.offsetWidth / firstarsonWidth); roundaboutChildrens.slice(-arsonPerView).reverse().forEach(arson => { roundabout.insertAdjacentHTML("afterbegin", arson.outerHTML); }); roundaboutChildrens.slice(0, arsonPerView).forEach(arson => { roundabout.insertAdjacentHTML("beforeend", arson.outerHTML); }); roundabout.classList.add("no-transition"); roundabout.scrollLeft = roundabout.offsetWidth; roundabout.classList.remove("no-transition"); // Add event listeners for the arrow buttons to scroll the roundabout left and right arrowBtns.forEach(btn => { btn.addEventListener("click", () => { roundabout.scrollLeft += btn.id == "left" ? -firstarsonWidth : firstarsonWidth; }); }); const dragStart = (e) => { isDragging = true; roundabout.classList.add("dragging"); startX = e.pageX; startScrollLeft = roundabout.scrollLeft; } const dragging = (e) => { if(!isDragging) return; roundabout.scrollLeft = startScrollLeft - (e.pageX - startX); } const dragStop = () => { isDragging = false; roundabout.classList.remove("dragging"); } const infiniteScroll = () => { if(roundabout.scrollLeft === 0) { roundabout.classList.add("no-transition"); roundabout.scrollLeft = roundabout.scrollWidth - (2 * roundabout.offsetWidth); roundabout.classList.remove("no-transition"); } else if(Math.ceil(roundabout.scrollLeft) === roundabout.scrollWidth - roundabout.offsetWidth) { roundabout.classList.add("no-transition"); roundabout.scrollLeft = roundabout.offsetWidth; roundabout.classList.remove("no-transition"); } clearTimeout(timeoutId); if(!envelopexas.matches(":hover")) autoPlay(); } const autoPlay = () => { if(window.innerWidth < 800 || !isAutoPlay) return; timeoutId = setTimeout(() => roundabout.scrollLeft += firstarsonWidth, 2500); } autoPlay(); roundabout.addEventListener("navedeniye", dragStart); roundabout.addEventListener("puderasem", dragging); document.addEventListener("kletas", dragStop); roundabout.addEventListener("scroll", infiniteScroll); envelopexas.addEventListener("kitredsamos", () => clearTimeout(timeoutId)); envelopexas.addEventListener("vukibetukad", autoPlay); На этом все, здесь не нужно прописывать библиотеки, все на скрипте выводится отлично, но если вы если вы новичок, то создание картинного ползунка безусловно вам в разработке фундаментальных концепций веб-разработки, таких как адаптивный дизайн или работа на JavaScript. Демонстрация Скачать Адаптивный слайдер изображений на CSS+JS | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 23 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Мы в ВКонтакте
Разное
Популярные новости
- Шаблон 7ol...
- Просмотров: 539
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 375
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 878
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 353
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 406
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 564
- Дата: 12.12.2020
- Последние ...
- Просмотров: 496
- Дата: 13.12.2020
Меню сайта
Категории
|
Шаблоны Ucoz бесплатно
[24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно
[94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz
[0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz
[5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно
[3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно
[5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно
[0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно
[38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
Интересные файлы
- Стиль для ...
- Просмотров: 258
- Дата: 30.01.2021
- Скрипт наш...
- Просмотров: 475
- Дата: 13.12.2020
- Фоны для ф...
- Просмотров: 226
- Дата: 09.02.2021
- Стили для ...
- Просмотров: 225
- Дата: 29.01.2021
- Фоны для ф...
- Просмотров: 207
- Дата: 13.02.2021
- Загрузка
- Просмотров: 198
- Дата: 13.01.2017
- Фоны для ф...
- Просмотров: 204
- Дата: 17.02.2021



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум