Скачать Адаптивная сетка CSS новостных блоков бесплатно
| 23.12.2023, 15:01 | |
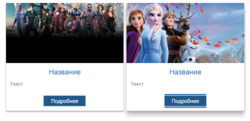
Адаптивная сетка CSS новостных блоков
В статье представлена адаптивная сетка на чистом CSS, которая идет с аналогичной высотой в блоках, что отлично подойдет для размещения новостей. Где если вы напишите краткое пояснение, то не будет зависеть от знаков, все автоматически по высоте ровняется. Если рассматривать, то это вид материала, который можно поставить в один или несколько блоков по вертикале. Разве, что здесь не нужны операторы различных площадок, все выполнено по конструкции на разные по своей структуре сайты.
Здесь также добавлены несколько эффектов, которые отлично смотрятся на такой конструкций. Если мы эти блоки задействуем под новости или под материал, как статьи и мануалы, то здесь идет изображение. Но не просто картинка прописана, ведь при наведении вы уведите красивый трюк, который в самой структуре разворачивает фото. Также кнопка, где наводите курсор, и по сторонам, это сверху и снизу появляются линий, что подчеркивают дизайн кнопки, которые исполнены под синий оттенок цвета.
Так выглядит эта конструкция блока на мобильном устройстве:
Где с вертикально веда автоматически переходит в горизонтальный, что все корректно показано, это описание и полностью функционал, который изначально закрепляется для работы.
Установка:
HTML
Код
<section class="meceska_aguseka"> <article class="kanovada_casuneg"> <div class="anesun"> <img src="http://zornet.ru/_fr/56/s2317605.jpg" /> </div> <div class="damatsiya"> <h2>Первый блог</h2> <div class="tekstura_novostey"> <p>Мы протестировали SEO и PPC одновременно для нескольких наших клиентов из SaaS и электронной коммерции, сделано правильно, вы получите ROI, как только они начнут работать.</p> </div> <div class="esumaku_dupena"> <a class="novostn_aposled" href="#link">Подробнее</a> </div> </div> </article> <!-- Еще блоки --> <article class="kanovada_casuneg"> <div class="anesun"> <img src="http://zornet.ru/_fr/56/s9073743.jpg" /> </div> <div class="damatsiya"> <h2>Второй блог</h2> <div class="tekstura_novostey"> <p>Но как насчет того, чтобы они работали вместе вместо того, чтобы измерять результаты обоих по отдельности, чтобы решить, куда направить ваши деньги исключительно?</p> </div> <div class="esumaku_dupena"> <a class="novostn_aposled" href="#link">Подробнее</a> </div> </div> </article> </section> Код
.meceska_aguseka * { box-sizing: border-box;
}
.meceska_aguseka { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; column-gap: 28px; row-gap: 26px; padding: 18px 0;
}
/* Кол-во блоков на разных экранах */
@media only screen and (max-width: 1200px) { .meceska_aguseka { grid-template-columns: 1fr 1fr 1fr; }
}
@media only screen and (max-width: 900px) { .meceska_aguseka { grid-template-columns: 1fr 1fr; }
}
@media only screen and (max-width: 600px) { .meceska_aguseka { grid-template-columns: 1fr; }
}
.kanovada_casuneg { box-shadow: 0px 2px 2px rgb(37 37 37 / 24%), 0 3px 9px rgb(25 24 24 / 28%); transition: box-shadow .3s; width: 100%; height: 100%;
}
.kanovada_casuneg .anesun { height: 200px; overflow: hidden;
}
.kanovada_casuneg .damatsiya { position: relative; height: calc(100% - 200px); padding: 16px 14px 80px 14px;
}
.kanovada_casuneg:hover { box-shadow: 0 2px 7px rgb(21 21 21 / 20%), 0px 9px 17px rgb(21 21 21 / 20%);
}
.kanovada_casuneg .anesun img { transition: transform 280ms ease-in-out; display: block; width: 100%; height: 100%; object-fit: cover; cursor: pointer;
}
.kanovada_casuneg:hover .anesun img { transform: scale(1.1);
}
.damatsiya h2 { font-family: 'Roboto Condensed', Тahoma, sans-serif; color: #337AB7; font-size: 24px; font-weight: normal; margin: 0; text-align: center;
}
.tekstura_novostey p { font-size: 15px; line-height: 20px; font-family: Verdana, sans-serif; margin-bottom: 10px; text-align: justify;
}
.tekstura_novostey p:last-child { margin-bottom: 0;
}
.kanovada_casuneg .esumaku_dupena { display: block; width: 100%; position: absolute; bottom: 14px; left: 0; text-align: center;
}
/* Кнопка подробнее */
.novostn_aposled { display: inline-flex; text-decoration: none; position: relative; font-size: 15px; line-height: 15px; padding: 8px 24px; color: #f5f5f5; /* font-weight: bold; */ text-transform: uppercase; font-family: 'Roboto Condensed', Тahoma, sans-serif; background: #1360a2; cursor: pointer; border: 2px solid #86b9e2; border-radius: 2px; text-shadow: 0 1px 0 #2d2b2b;
}
.novostn_aposled:hover,
.novostn_aposled:active,
.novostn_aposled:focus { color: #f5f5f5;
}
.novostn_aposled:after, .novostn_aposled:before { position: absolute; height: 2px; left: 50%; background: #3a97e8; bottom: -5px; content: ""; transition: all 280ms ease-in-out; width: 0;
}
.novostn_aposled:before { top: -5px;
}
.novostn_aposled:hover:after,
.novostn_aposled:hover:before,
.novostn_aposled:active:after,
.novostn_aposled:active:before,
.novostn_aposled:focus:after,
.novostn_aposled:focus:before { width: 100%; left: 0;
} Код
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> Код Код:
<section class="osnovan_setku"> <article class="maket"> <div class="skrin_shot"> <img src="http://zornet.ru/_fr/56/1743515.jpg" /> </div> <div class="amatsiu"> <h2>Название</h2> <div class="ekstse_nacun"> <p>Текст</p> </div> <div class="pugovu_salodes"> <a class="apode_kades" href="#link">Подробнее</a> </div> </div> </article> <!-- Еще блоки --> <article class="maket"> <div class="skrin_shot"> <img src="http://zornet.ru/_fr/56/3982445.jpg" /> </div> <div class="amatsiu"> <h2>Название</h2> <div class="ekstse_nacun"> <p>Текст</p> </div> <div class="pugovu_salodes"> <a class="apode_kades" href="#link">Подробнее</a> </div> </div> </article> </section> Код
.osnovan_setku * {
box-sizing: border-box;
}
.osnovan_setku {
display: grid; grid-template-columns: 2fr 2fr; column-gap: 30px; grid-gap: 10px; padding: 20px 0;
} /* Кол-во блоков на разных экранах */ @media only screen and (max-width: 1200px) { .osnovan_setku {
grid-template-columns: 2fr 2fr; }
}
@media only screen and (max-width: 900px) { .osnovan_setku { grid-template-columns: 1fr 1fr; }
}
@media only screen and (max-width: 600px) { .osnovan_setku { grid-template-columns: 1fr; }
}
.maket { box-shadow: 0 2px 5px rgba(0,0,0,0.2), 0 4px 6px rgba(0,0,0,0.2); transition: box-shadow .3s; width: 100%; height: 100%; }
.maket .skrin_shot { height: 200px; overflow: hidden;
}
.maket .amatsiu { position: relative; height: calc(100% - 200px); padding: 16px 14px 80px 14px;
}
.maket:hover {
box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2);
}
.maket .skrin_shot img { transition: transform 280ms ease-in-out; display: block; width: 100%; height: 100%; object-fit: cover; }
.maket:hover .skrin_shot img { transform: scale(1.1);
}
.amatsiu h2 { font-family: 'Roboto Condensed', Тahoma, sans-serif; color: #337AB7; font-size: 24px; font-weight: normal; margin: 0; text-align: center;
}
.ekstse_nacun p { font-size: 15px; line-height: 20px; font-family: Verdana, sans-serif; margin-bottom: 10px;
}
.ekstse_nacun p:last-child { margin-bottom: 0;
}
.maket .pugovu_salodes { display: block; width: 100%; position: absolute; bottom: 14px; left: 0; text-align: center;
}
/* Кнопка подробнее */
.apode_kades { display: inline-flex; /* text-decoration: none; */ position: relative; font-size: 18px; line-height: 20px; padding: 8px 24px; color: #FFF; /* font-weight: bold; */ /* text-transform: uppercase; */ background: #215888; cursor: pointer; border: 2px solid #ccdce8;
} .apode_kades:hover,
.apode_kades:active,
.apode_kades:focus { color: #FFF;
}
.apode_kades:after,
.apode_kades:before { position: absolute; height: 4px; left: 50%; background: #337AB7; bottom: -6px; content: ""; transition: all 280ms ease-in-out; width: 0;
}
.apode_kades:before { top: -6px;
}
.apode_kades:hover:after,
.apode_kades:hover:before,
.apode_kades:active:after,
.apode_kades:active:before,
.apode_kades:focus:after,
.apode_kades:focus:before { width: 100%; left: 0;
} | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 135 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Мы в ВКонтакте
Разное
Популярные новости
- Шаблон 7ol...
- Просмотров: 850
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 669
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 1223
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 918
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 956
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 909
- Дата: 12.12.2020
- Последние ...
- Просмотров: 915
- Дата: 13.12.2020
Меню сайта
Категории
|
Шаблоны Ucoz бесплатно [24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно [94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz [0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz [5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно [3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно [5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно [0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно [38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
Интересные файлы
- Шрифт - PF...
- Просмотров: 97
- Дата: 30.11.2023
- Фрукты
- Просмотров: 314
- Дата: 20.07.2017
- Рамка для ...
- Просмотров: 177
- Дата: 06.03.2021
- Урок Глава...
- Просмотров: 122
- Дата: 01.12.2023
- Кисть для ...
- Просмотров: 352
- Дата: 16.01.2021
- Шрифт - En...
- Просмотров: 318
- Дата: 29.01.2021
- Фигуры - У...
- Просмотров: 204
- Дата: 25.03.2021



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум