Скачать Адаптивная карта с изображением на CSS3 бесплатно
| 23.12.2023, 13:18 | |
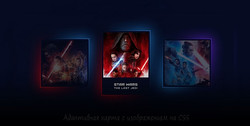
Адаптивная карта с изображением на CSS3 В этом материале представлена адаптивная карта под изображение на темном фоне с привязкой нейлоновых оттенков, где картинки красиво смотрится. Также подробно рассмотрим простейшие способы по созданию адаптивных изображений с помощью CSS. Где корректно выводит картинки на больших и малых экранах. Здесь присутствует 3 карты, что размешены под изображение, где при клике по нему вы выходите на заданную тему, что соответствует вашему направлению на площадке. Также нужно подчеркнуть привязанную анимацию, что также присутствует, и вы будете ее наблюдать при наведении клика. Где на темном фоне изначально мы не так резко наблюдаем изображение. Но только стоит навести клик, как сам каркас карты преображается всеми цветами, что можно разместить на темном фоне, и появляется информация. Она появляется не так, как многие привыкли, а будет выезжать из-под самого каркаса, где вы можете разместить название и все кратко описать. По умолчанию с открытием страницы: Установка: HTML Код <div class="kartinka_skrina"> <div class="adana_kacuna"> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/the-force.png" alt="ZorNet.Ru — сайт для вебмастера"> </div> <div class="content"> <h2>ZORNET.RU<br><span>Все для создание сайта</span></h2> </div> </div> <div class="kartinka_skrina"> <div class="adana_kacuna"> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/last-jedi.png" alt="ZorNet.Ru — создать сайт"> </div> <div class="content"> <h2>HTML + CSS<br><span>Скрипты и стилистика</span></h2> </div> </div> <div class="kartinka_skrina"> <div class="adana_kacuna"> <img src="http://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/the-rise.png" alt="коды и скрипты"> </div> <div class="content"> <h2>Дизайн<br><span>Оригинальная стилистика</span></h2> </div> </div> CSS Код @charset "UTF-8"; @import url("https://fonts.googleapis.com/css2?family=Audiowide&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Audiowide', cursive; } body { display: flex; justify-content: center; align-items: center; flex-wrap: wrap; min-height: 100vh; background: #091540; } .kartinka_skrina { position: relative; width: 298px; height: 298px; display: flex; justify-content: center; align-items: center; margin: 38px; background: #0a153c; transition: .5s; } .kartinka_skrina:hover { height: 396px; } .kartinka_skrina .adana_kacuna { position: absolute; top: 0; left: 0; width: 100%; height: 100%; padding: 10px; box-sizing: border-box; } .kartinka_skrina .adana_kacuna img { max-width: 100%; opacity: .3; transition: .5s; } .kartinka_skrina:hover .adana_kacuna img { opacity: 1; } .kartinka_skrina:before { content: ""; position: absolute; top: -2px; left: -2px; right: -2px; bottom: -2px; background: #fff; z-index: -1; } .kartinka_skrina:after { content: ""; position: absolute; top: -2px; left: -2px; right: -2px; bottom: -2px; background: #fff; z-index: -2; filter: blur(40px); } .kartinka_skrina:before, .kartinka_skrina:after { background: linear-gradient(235deg, #178fef, #020d2b, #f90a0a); } .kartinka_skrina:nth-child(2):before, .kartinka_skrina:nth-child(2):after { /* not supported */ background: linear-gradient(235deg, #168be8, #020a23, #ea0a0a); } .kartinka_skrina:nth-child(3):before, .kartinka_skrina:nth-child(3):after { /* not supported */ background: linear-gradient(235deg, #6a21ea, #02081b, #178eec); } .kartinka_skrina .content { position: absolute; bottom: 0; left: 10px; right: 10px; bottom: 10px; height: 90px; background: rgba(0, 0, 0, 0.04); display: flex; justify-content: center; align-items: center; opacity: 0; transition: 0.5s; } .kartinka_skrina:hover .content { opacity: 1; } .kartinka_skrina .content h2 { font-size: 18px; color: #f3f5f9; font-weight: 500; /* just one style */ line-height: 19px; letter-spacing: 1px; text-transform: uppercase; } .kartinka_skrina .content h2 span { font-size: 14px; color: #f3f5f9; font-weight: 200; /* just one style */ letter-spacing: 2px; } Сама суть заключается в том, что можно под них создать специальную страницу или возможно это будет материал, где в самом низу виде слайда разместить красивый стиль для карт с изображением и описанием к нему. Демонстрация Скачать Адаптивная карта с изображением на CSS3 | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
|
| |
| Просмотров: 107 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Мы в ВКонтакте
Разное
Популярные новости
- Шаблон 7ol...
- Просмотров: 814
- Дата: 11.12.2020
- Шаблон для...
- Просмотров: 637
- Дата: 11.12.2020
- Уникальный...
- Просмотров: 1186
- Дата: 11.12.2020
- Оригинал с...
- Просмотров: 886
- Дата: 12.12.2020
- Шаблон для...
- Просмотров: 922
- Дата: 12.12.2020
- Лучшие фай...
- Просмотров: 869
- Дата: 12.12.2020
- Последние ...
- Просмотров: 882
- Дата: 13.12.2020
Меню сайта
Категории
|
Шаблоны Ucoz бесплатно
[24]
Скачать бесплатно Шаблоны Ucoz бесплатно
|
|
Скрипты Ucoz бесплатно
[94]
Скачать Скрипты Ucoz бесплатно
|
|
Шапки для Ucoz
[0]
Скачать Шапки Ucoz бесплатно
|
|
Иконки для Ucoz
[5]
Иконки Ucoz бесплатно
|
|
Кнопки Ucoz бесплатно
[3]
Тут найдете и скачаете Кнопки Ucoz бесплатно
|
|
Уроки Ucoz бесплатно
[5]
Тут найдете и скачаете Уроки Ucoz бесплатно
|
|
Для Форумов Ucoz бесплатно
[0]
Тут найдете и скачаете Для Форумов Ucoz бесплатно
|
|
Разное Ucoz бесплатно
[38]
Тут найдете и скачаете Разное Ucoz бесплатно
|
Интересные файлы
- Адаптивный...
- Просмотров: 316
- Дата: 23.12.2020
- Скрап набо...
- Просмотров: 289
- Дата: 13.01.2017
- Веб-элемен...
- Просмотров: 325
- Дата: 13.01.2017
- Smart Web ...
- Просмотров: 660
- Дата: 07.01.2021
- Кисть для ...
- Просмотров: 206
- Дата: 08.04.2021
- Кисть для ...
- Просмотров: 565
- Дата: 21.01.2021
- Шрифт - TG...
- Просмотров: 318
- Дата: 22.01.2021



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум