|
| Скачать для фотошопа и сайта Форум Платформ для сайтов Все для uсoz Скрипты для Ucoz Ajax окно для сайтов в голубом оттенке |
| Ajax окно для сайтов в голубом оттенке |
Дата: Суббота, 23.12.2023, 01:14 | Сообщение # 1
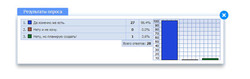
Ajax окно для сайтов в голубом оттенке Вашему вниманию красивое Аякс окно, которое выполнено в светло-синем оттенке цвета, где можно поставить на сайты системы uCoz со старой панелью. Так как если брать новые шаблоны конструктора, то там по умолчанию идут темные окна, которые сложно изменить. Но сайты, где осталась старая панель, то и окно должно быть по умолчанию, что прекрасно изменяется, только стоит поменять стилистику в CSS. Давно хотел поменять, да вообще забыл, пока на тестовом сайте не открыл окно, и удивился, что такой дизайн сохранился, что решил его занести в историю. Цветовая гамма отлично впишется вод светлый формат сайтов. Также есть изменение по дизайну у окна. Ведь с правой стороны идет специальное место, которое должно быть полое, точнее 4 угла и получается более стандартный вид. Здесь же немного изменено, что под название отведено данный размер, тем оно выглядит более оригинально от других. Так выглядит окно при вызове или по клику: Показ смайлов в данном Аякс: Установка: CSS Код div[id^=_uwndTop] .x-sh, div[id^=_uwndTop] .xw-bl {display: none !important;} div[id^=_uwndTop] .xw-ml, div[id^=_uwndTop] .xw-mr { margin: 0 !important; padding: 0 !important; background: none !important; } div[id^=_uwndTop] .xw-mc { color: #232121 !important; font-weight: normal; float: none; margin: 0; padding: 8px 8px !important; background: #fff !important; border: 1px solid #c4cee0 !important; border-radius: 0 4px 4px 4px; -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 15px rgba(0, 0, 0, 0.3); } div[id^=_uwndTop] .xw-mc td {color: #333 !important;} div[id^=_uwndTop] .xw-hdr-text {display: none !important;} div[id^=_uwndTop] .xw-hdr img {display: none;} div[id^=_uwndTop] .xw-tl, div[id^=_uwndTop] .xw-tr, div[id^=_uwndTop] .xw-tc, div[id^=_uwndTop] .xw-hdr, div[id^=_uwndTop] .xw-sps { height: 0 !important; background: none !important; padding: 0 !important; } div[id^=_uwndTop] .xw-tc {overflow: visible !important;} div[id^=_uwndTop] .xt-close { position: absolute !important; right: -18px; top: -18px; margin: 0 !important; z-index: 10014 !important; width: 36px !important; height: 36px !important; background: url(http://web-novichok.ucoz.net/images/ajax-close.png) no-repeat !important; } #fancybox-loading, .fancybox-close, .fancybox-prev span, .fancybox-next span { background-image: url("http://web-novichok.ucoz.net/images/lco.png")!important; } div[id^=_uwndTop] .xw-body { border: 0 !important; padding: 0 !important; } div[id^=_uwndTop] .xw-body .myWinTD1, div[id^=_uwndTop] .xw-body .myWinTD2 {background: #fff !important;} div[id^=_uwndTop] .xw-body .myWinCont fieldset {border: none !important;} div[id^=_uwndTop] .xw-body .myWinCont legend { font-size: 12px !important; color: #515151 !important; } div[id^=_uwndTop] .xw-hdr-text { display: table-cell !important; position: absolute; margin: -24px 0 0 0; padding: 0 20px 0 20px; background: rgba(73, 139, 250, 0.898); border-bottom: 0; border-radius: 4px 4px 0 0; font-size: 14px; font-weight: normal; line-height: 24px; color: #fff; } .modeSwitch span.btn-tooltip { left: auto !important; right: -3px; } .modeSwitch span.btn-tooltip ins { left: auto !important; right: 10px; } .wysibb-text iframe, .wysibb-text textarea {margin: 0;} div[id^=_uwndTop] .myBtnLeft img, div[id^=_uwndTop] .myBtnRight img, div[id^=_uwndTop] .myBtnLeftA img, div[id^=_uwndTop] .myBtnRightA img, div[id^=_uwndTop] .myBtnRight + td input, div[id^=_uwndTop] .myBtnRightA + td input {display: block} div[id^=_uwndTop] .myBtnCenter, div[id^=_uwndTop] .myBtnCenterA {line-height: 19px !important} div[id^=_uwndTop] .myBtnCont {height: 19px; padding-bottom:0 !important} div[id^=_uwndTop] .myBtnLeft {background: transparent url('/.s/img/wd/1/btn-sprite.gif') no-repeat 0 0 !important;} div[id^=_uwndTop] .myBtnCenter {background: #E3E7EB url('/.s/img/wd/1/btn-sprite.gif') repeat-x 0 -38px !important;} div[id^=_uwndTop] .myBtnRight {background: transparent url('/.s/img/wd/1/btn-sprite.gif') no-repeat 0 -19px !important;} div[id^=_uwndTop] .overBtn .myBtnLeftA, div[id^=_uwndTop] .downBtn .myBtnLeftA, div[id^=_uwndTop] .overBtn .myBtnLeft, div[id^=_uwndTop] .downBtn .myBtnLeft {background-position: 0 -57px !important;} div[id^=_uwndTop] .overBtn .myBtnCenter, div[id^=_uwndTop] .overBtn .myBtnCenterA {background-position: 0 -95px !important;} div[id^=_uwndTop] .myBtnCenter a, div[id^=_uwndTop] .myBtnCenterA a {color: #333 !important;} div[id^=_uwndTop] .downBtn .myBtnCenter, div[id^=_uwndTop] .downBtn .myBtnCenterA {background-position: 0 -114px !important;} div[id^=_uwndTop] .overBtn .myBtnRightA, div[id^=_uwndTop] .downBtn .myBtnRightA, div[id^=_uwndTop] .overBtn .myBtnRight, div[id^=_uwndTop] .downBtn .myBtnRight {background-position: 0 -76px !important;} div[id^=_uwndTop] .myWinCont textarea:focus {border:1px solid #A2A2A2} .myWinGrid { background: rgba(62, 150, 248, 0.298)!important; opacity: 0.6; border: 0 !important; } .xw-hdr { text-align: left; white-space: nowrap; white-space: nowrap; height: 34px } .xw-hdr-text { vertical-align: 3px; cursor: default; color: #FFF; font: 700 12px Arial,"Trebuchet MS",Helvetica,sans-serif; line-height: 34px; text-shadow: 0 1px 2px rgba(0,0,0,0.2); } .xw-plain { box-shadow: 0 0 0 6px rgba(62, 150, 248, 0.1); border-radius: 0.01em; -moz-border-radius: 0.01em; -webkit-border-radius: 0.01em; } .myWinCont ul { list-style: none; margin: 0 0 0 3px; padding-left: 0px; } .myWinCont ul > li { margin: 2px 0 2px 0; padding: 0 0 0 14px; background: url('/.s/img/wd/1/li.png') no-repeat 0 2px; } .myWinCont .fHelp { font-size: 7pt; color: #8A8A8A; } .myWinLoad { margin: 10px auto!important; width: 60px!important; height: 60px!important; border-radius: 50px!important; box-shadow: 0 8px 7px -7px rgba(0,0,0, 0.5)!important; display: block; width: 35px; height: 35px; margin: 80px 150px; position: relative; border: 2px solid #488BFA; border-top-color: transparent; border-radius: 100%; -webkit-animation: spin 1s infinite linear; -moz-animation: spin 1s infinite linear; animation: spin 1s infinite linear; background:none!important } .myWinLoad:after { content: ''; display: block; width: 0; height: 0; position: absolute; top: 2px; left: 3px; border: 6px solid transparent; border-bottom-color: #488BFA; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } .myWinLoadS { margin: 0!important; width: 16px!important; height: 16px!important; background: url('/w-u/ajax/img/loading.gif') no-repeat 0 0!important; border-radius: 50px!important; box-shadow: 0px 8px 7px -7px rgba(0,0,0, 0.5)!important; } .myWinLoadSD { margin: 0; width: 20px!important; height: 20px!important; background: url('/w-u/ajax/img/ok_ajax.png') no-repeat 0 0!important; } .myWinLoadSF { margin: 0; width: 20px!important; height: 20px!important; background: url('/w-u/ajax/img/close.png') no-repeat 0 0!important; cursor: help; } .xt-maxi, .xt-mini {display: none!important;} .myWinCont .pgSwch, .myWinCont .pgSwchA {padding: 0px 9px!important;} На этом все, возможно сейчас можно изменить и на новых шаблонах, так как там все по стандарту выстроено, это темный или светлый дизайн сайта, а Аякс остается в черном оттенке, а здесь хоть какое разнообразие. Скачать Ajax окно для сайтов в голубом оттенке |
| |||
| |||



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум