|
| Скачать для фотошопа и сайта Форум Платформ для сайтов Все для uсoz Скрипты для Ucoz Адаптивные блоки с эффектом CSS затемнения |
| Адаптивные блоки с эффектом CSS затемнения |
Дата: Пятница, 22.12.2023, 23:40 | Сообщение # 1
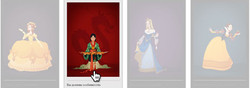
Адаптивные блоки с эффектом CSS затемнения В статье идут адаптивные блоки с эффектом CSS, где создаем затемнение картинки или осветление, кроме того изображение, на котором наведен курсор. Сам эффект заключается в том, когда курсор рядом с изображениями, то автоматически все изображение осветленные. Только стоит навести на одно из представленных блоков с картинкой, что больше похоже на вид материала в колонку, то автоматически это изображение становится смотреться корректно. Это можно делать по всем представленным материалом, и осветление будет идти, где аналогично меняться на заданном каркасе, на котором наведен клик. Это смотрится оригинально на любом сайте, где можно разместить под сам материал или в категорию фотографий. Теперь кардинально на сайте можно изменить представление форматы, которые виде картинок, где ниже написано название. Плюс за всеми закреплен эффект осветления или затемнение выбранного снимка. Как пример проверки на работоспособность: Установка: HTML Код <div id="colademo_valaskuda"> <figure> <img src="Ссылка на изображение cinderella.jpg"> <figcaption>Это поможет вам правильно</figcaption> </figure> <figure> <img src="Ссылка на изображение belle.jpg"> <figcaption>Подход, ориентированный</figcaption> </figure> <figure> <img src="Ссылка на изображение mulan_2.jpg"> <figcaption>Вы должны особенностях</figcaption> </figure> <figure> <img src="Ссылка на изображение sleeping-beauty.jpg"> <figcaption>Вы создавать категории</figcaption> </figure> <figure> <img src="Ссылка на изображение snow-white.jpg"> <figcaption>Таксономия продуктов относится</figcaption> </figure> <figure> <img src="Ссылка на изображение 4273/ariel.jpg"> <figcaption>Демографические таксономии</figcaption> </figure> </div> CSS Код #colademo_valaskuda { -webkit-column-width: 235px; -webkit-column-width: 235px; -webkit-column-gap: 15px; -webkit-column-gap: 15px; width: 100%; padding: 15px; } #colademo_valaskuda:hover figure:not(:hover) { opacity: 0.3; background: #0e0e0e; } #colademo_valaskuda figure { background: #e8e8e8; border: 1px solid #a9a3a3; box-shadow: 0 1px 2px rgb(35 31 31 / 31%); margin: 0 2px 14px; padding: 12px; padding-bottom: 8px; -moz-transition: all .4s ease-in-out; display: inline-block; -webkit-column-break-inside: avoid; -webkit-column-break-inside: avoid; } article figure { text-align: center; } figure { display: block; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 40px; -webkit-margin-end: 40px; } #colademo_valaskuda small { font-size: 1rem; float: right; text-transform: uppercase; color: #a79f9f; } #colademo_valaskuda figure img { width: 100%; height: auto; border-bottom: 1px solid #c1b7b7; padding-bottom: 15px; margin-bottom: 5px; } #colademo_valaskuda figure figcaption { font-size: 0.8rem; color: #2f2c2c; margin: 0; line-height: 1.5; text-align: left; } article figcaption { font-size: 1rem; text-align: center; margin: 1rem; } @media screen and (max-width: 750px) { #colademo_valaskuda { column-gap: 0px; } #colademo_valaskuda figure { width: 100%; } } Изначально думал, что здесь идет один эффект, но в стилистике прописаны @media под заданный класс, который здесь присутствует в одном компоненте. А значит этот вид настроен под мобильные аппараты, что можно ставить, так где посчитаете нужным, да хоть на отдельной страницы, где разом пропишем несколько изображений. Демонстрация Скачать Адаптивные блоки с эффектом CSS затемнения Прикрепления:
7309108.jpg
(36.1 Kb)
·
5395452.jpg
(13.5 Kb)
|
| |||
| |||



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум