|
| Скачать для фотошопа и сайта Форум Платформ для сайтов Все для uсoz Скрипты для Ucoz Красивый вид категорий сайта на JavaScript |
| Красивый вид категорий сайта на JavaScript |
Дата: Пятница, 22.12.2023, 15:09 | Сообщение # 1
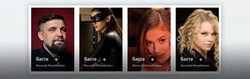
Красивый вид категорий сайта на JavaScript Данный вид под ваши категорий на сайте имеет функцию сжатия информации, а также по умолчанию выводит изображение с названием и кратким описанием. Ниже в самом корпусе расположена информация и шрифтовая кнопка, где при клике происходит анимация, это картинка сжимается в право-верхнем углу, и появляется более полное пояснение по данной категорий. Ставить его можно под любую страницу, но вероятнее можно больше его видеть на главной, так как категории всегда нужны в быстром допуске. Изначально здесь выставлены стили при разработке, а точнее вам при установочном режиме не гарантируется, что будет все корректно. Нужно самостоятельно выставить по данному корпусу. А также необходимо добавлять каждую категорию, ведь здесь мы наблюдаем одну, но на изображение просто скопировал и добавил с последующем размещением на сайте. Тем, кто ранее установил на своем ресурсе шрифтовые кнопки от font-awesome, то вам необходимо прописывать в самый вверх стиль. У кого их нет, то копируем стилистику под ссылкой и в CSS размещаем в само верху под потолок. Код @import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css); Так все понятно по установки, что по дизайн, здесь безусловно преобразиться данный портал. Установка: HTML + JS Код <script> $(document).ready(function(){ $(".ludesagon").click(function() { $('.ludesagon').removeClass('mulevopas'); $(this).addClass("mulevopas"); }); }); </script> <div class="waaksitibc"> <!-- вид материалов --> <div class="ludesagon"> <div class="kagisamav"> <img src="https://i.livelib.ru/auface/1171711/o/86bf/Vasilij_Vakulenko.jpg" alt=""> <div class="kagisamavnem"> <b>Баста</b><i class="fa fa-arrow-right ssvidwaakcat" aria-hidden="true"></i> <span>Василий Михайлович</span> </div> </div> <div class="akilovademag"> <p>Здесь идет краткое описание по данному материалу</p> <a href="">СЛУШАТЬ</a> </div> </div> <!-- вид материалов --> <div class="kolopusa"></div> </div> Далее нужно добавлять каждый блог, где в последствии можно настроить под ваш сайт, ведь ширина и блоки формируются под изображение. CSS Код .kolopusa {clear: both;} .waaksitibc { position: relative; } .ludesagon { width: 180px; background: #FFF; margin: 10px; float: left; overflow: hidden; height: 250px; } .kagisamav { position: relative; } .kagisamav img { width: 100%; height: 250px; object-fit: cover;transition: all 0.8s ease 0s; } .kagisamavnem { position: absolute; bottom: 0px; color: #fff; font-size: 13px; padding: 10px 20px 20px; background: #0000003b; } .kagisamavnem b { font-size: 20px; line-height: 30px; } .kagisamavnem span { font-size: 12px; display: block; } .kagisamavnem i.fa.fa-arrow-right { background: rgba(0, 0, 0, .7); font-size: 13px; border-radius: 100%; line-height: 30px; padding: 0 10px; margin-left: 15px; } .akilovademag { display: none; } .akilovademag p { display: block; color: #434343; font-size: 12px; height: 55px; overflow: hidden; } .akilovademag a { display: block; text-decoration: none; line-height: 30px; background: #000; text-align: center; font-size: 13px; color: #FFF; margin: 10px 0 0; } .akilovademag a:hover { background: #1e9d27; } .mulevopas { background: #f1f1f1; padding: 10px; } .mulevopas .kagisamav img { width: 50px; height: 70px; object-fit: cover; } .mulevopas .kagisamavnem { position: relative; color: #434343; left: auto; bottom: auto; padding: 10px 0; background: none; } .mulevopas .kagisamavnem i { display: none; } .mulevopas .akilovademag { display: block; } Как можно заметить, то здесь нет не одного оператора, а значит может подойти на многие площадки. Но и тематическое направление категорий может быть совершенно разной, но лучше создавать известность по изображению. И также лучше изначально выставить одни размеры под картинки, это делается для стабильности, что все корректно смотрелось. Далее демонстрация данного материала: На этом все: Источник: Talantlev.ucoz.ru Автор: waak Прикрепления:
4504292.jpg
(37.7 Kb)
·
4026310.jpg
(17.6 Kb)
|
| |||
| |||



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум