|
| Скачать для фотошопа и сайта Форум Платформ для сайтов Все для uсoz Скрипты для Ucoz Модальное окно HTML + CSS без JavaScript |
| Модальное окно HTML + CSS без JavaScript |
Дата: Четверг, 21.12.2023, 19:14 | Сообщение # 1
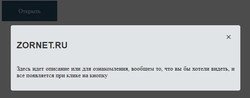
Модальное окно HTML + CSS без JavaScript В этом материале представлено модальное окно, которое идет в адаптивном виде для просмотра с мобильного телефона, и все это выполнено на чистом CSS. Если ранее мы в большинстве встречали такой формат в союзе с JavaScript, так как скрипт нес в себе основные функции. То сейчас все можно выполнить на CSS3, и уже в самой стилистике прописать все нужные значения. Где сразу видим большой плюс, что материал, как модальное окно идет без использования JavaScript. Давайте кратко разберем, а для чего его ставят на интернет ресурсы, и вообще какие основные функции оно выполняет. Здесь все просто, это дополнительная страница, которая не попадает в поиск, а в своей основе несет, как описание или любой скрипт с операторами, как форма входа, или генератор онлайн, которые основном и ставят на такие страницы, что по клику кнопки мы получаем то, что указано на той самой кнопки или рядом в описание. Так окно в реальности выглядит при открытие: Самое простое модальное окно на чистом CSS Установка: HTML Код <a class="osnova_okna" href="#asanodu_molving">Открыть</a> <div class="osnovanye" id="asanodu_molving"> <div class="kanoving"> <h2>ZORNET.RU</h2><a class="udelopas" href="#">×</a> <!-- Содержимое модального окна --> <div class="nulsaudk_saelopas"> <p> Здесь идет описание или для ознакомления, вообщем то, что вы бы хотели видеть, и все появляется при клике на кнопку </p> </div> </div> </div> CSS Код /* Кнопка */ .osnova_okna { color: #ebebeb; cursor: pointer; line-height: 2.8rem; padding: 1.2rem 2.8rem; text-decoration: none; background-color: #285370; transition: all 0.3s ease-out; } .osnova_okna:hover { background-color: #095d95; } /* Затемнение фона */ .osnovanye { position: absolute; top: 0; bottom: 0; left: 0; right: 0; background: rgba(0,0,0,0.7); transition: opacity 500ms; visibility: hidden; height: 100%; opacity: 0; } .osnovanye:target { visibility: visible; opacity: 1; } /* Модаальное окно */ .kanoving { margin: 68px auto; padding: 1em; background: #e1e4e7; border-radius: 5px; width: 86%; position: relative; transition: all 5s easeout; } .kanoving h2 { margin: 1em 0; color: #333; font-family: 'Raleway', sans-serif; } /* Кнопка закрыть */ .kanoving .udelopas { position: absolute; top: 18px; right: 25px; transition: all 200ms; font-size: 25px; font-weight: bold; text-decoration: none; color: #282a2c; } .kanoving .udelopas:hover { color: #6781a1; } .kanoving .nulsaudk_saelopas { overflow: auto; } .nulsaudk_saelopas p{ text-align: justify; } ::-webkit-scrollbar { z-index: 30; width: 5px; height: 0; y-index: hidden; } ::-webkit-scrollbar-track { background-color: #0a0a0a; border-radius: 0; } ::-webkit-scrollbar-thumb { background-color: #35383e; } ::-webkit-scrollbar-thumb:hover { background-color: transparent; } Как уже сказано в описание, что основные плюсы, как преимущество, что несет данное окно является то, что здесь задействовали только HTML5 и CSS3. Почему это так важно для любого сайта или блога, ведь чем меньше различных скриптов, тем быстрей открывается или производит загрузку страницы сайта. Это как минимум, просто страницы портала не замедляют сайт, что даже стало важно для поисковых систем. Но а также можно задействовать функцию окна на разные направление функционале сайта. И здесь по дизайну вы можете посмотреть, все идет по стандарту, в светлом формате. Но н счет оттенка цвета, то все мгновенно можно решить в стилистике, что закреплена га основой. Демонстрация Скачать Прикрепления:
3243168.jpg
(26.3 Kb)
·
2484414.jpg
(11.0 Kb)
|
| |||
| |||



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум