|
| Скачать для фотошопа и сайта Форум Платформ для сайтов Все для uсoz Скрипты для Ucoz Красиво выделить текст на странице сайта |
| Красиво выделить текст на странице сайта |
Дата: Четверг, 21.12.2023, 14:31 | Сообщение # 1
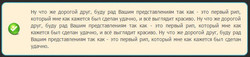
Красиво выделить текст на странице сайта В статье рассмотрим как красиво и стильно выделить текст в оригинальное оформление. Все делается с помощью стилей в CSS сайта. Здесь вы можете оформить цитату или выделить очень важный текст, что безусловно заметно будет и не кто мимо не пройдет, по этому и делается в стильном виде. Здесь всего несколько вариаций, а точнее 2, что они схожи, что можете после этого, сами поменять знаки, и сделать стилистику под свой интернет ресурс. Есть стандартный вид, где можно вывести цитату, которые также заслуживает внимание, но мы говорим об уникальности и стандартная она безусловно не так будет заметна. Но здеь большой плюс в том, что вы можете стили разместить в CSS или вывести для этого специальный файл. И потом в нужное время в различном мануале или статье задействовать этот дизайн. Думаю многие скажут, если все красиво оформлено, то и гость и пользователь сайта остается на странице, чтоб прочесть, так как приятно все сделано в плане стиля. Что по тематике, то можно сделать под свою, это просто изменить значок, который идет полевую сторону, и он прописан на ссылки, что смотрим размер и создаем свой. Из минуса, здесь нужно делать и ставить div в ручную. Но и также не нужно исключать, что можно вывести на кнопку, к примеру к добавление сообщение, и сделать свою цитату, так как под код не пойдет, но под цитату слов будет отличным решением. HTML: Код <div id="zornet11">Здесь любое описание на сайте в оформление</div> CSS: Код #zornet11 {border: 2px solid #49adc1;width: 100%;border-radius: 13px;background: #fff1d8 url(http://zornet.ru/zorner_ru_1/Veb/galo4ka.png) 15px no-repeat;padding: 15px 17px 15px 80px;margin:0 auto 0 auto;font-family:Tahoma;font-size:14px;text-align:justify;} Второй вариант, он по сути от первого не отличается, но все же разместил на сайте, чтоб понимали, что можно сделать оформление в разной гамме цвета. HTML: Код: Код <div id="zornet11">Второй вариант, где по стилям почти не чего не отличаться</div> CSS: Код: Код #zornet22{border: 2px solid #818286;width:100%;border-radius: 13px;background: #fdfdfd url(http://zornet.ru/zorner_ru_1/Veb/karandash.png) 15px no-repeat;padding: 15px 17px 15px 80px;margin:0 auto 0 auto;font-family:Tahoma;font-size:14px;text-align:justify;} PS - изначально было настроено под светлый портал, но решил поставить на темный, и самому пришлось вывести оттенки, как они получились, думаю вам решать, так как все можно редактировать самостоятельно. |
| |||
| |||



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Для Сайта
Для Сайта Наш Форум
Наш Форум